- TOP
- カスタマイズ無料情報
- カテゴリのリストが小カテまで自動で表示
 カテゴリのリストが小カテまで自動で表示
カテゴリのリストが小カテまで自動で表示
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
もう、直打ち、手打ち、なんてしなくていい‼ カテゴリのリストが小カテまで自動で表示
カラーミーショップのデフォルトでは、カテゴリのリストが大カテまでなので小カテも表示したい場合、手打ちになりますよね?今回は、もう、直打ちなんてしなくても良くなるカスタマイズのご紹介です。
では、さくっと行きます。
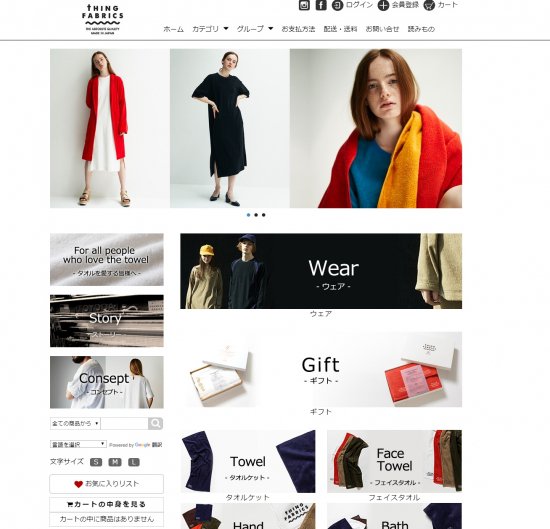
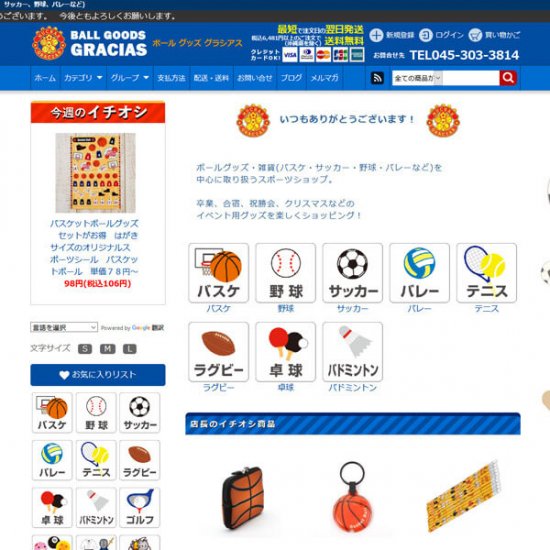
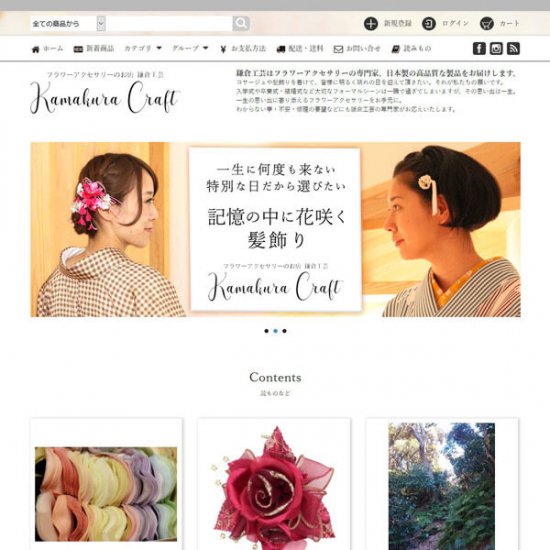
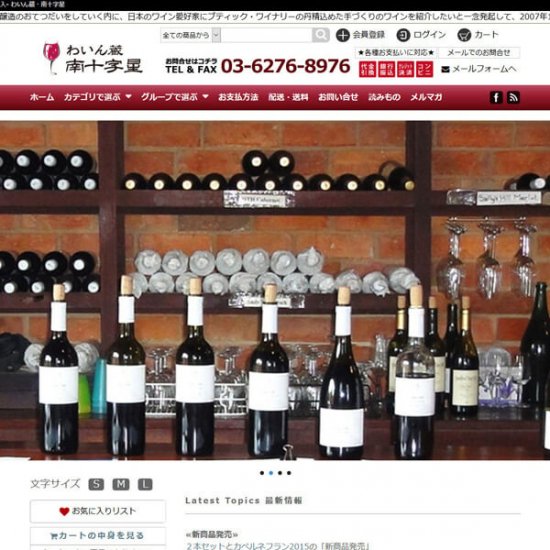
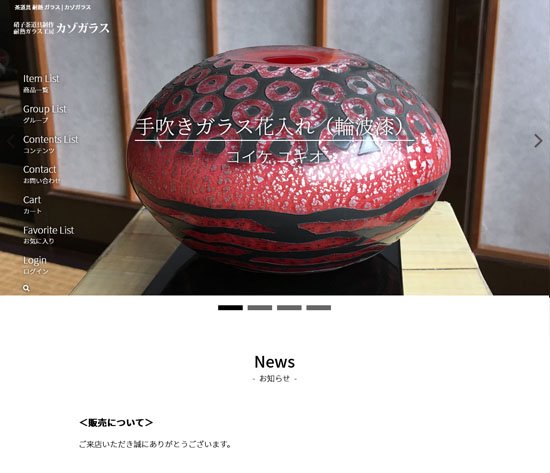
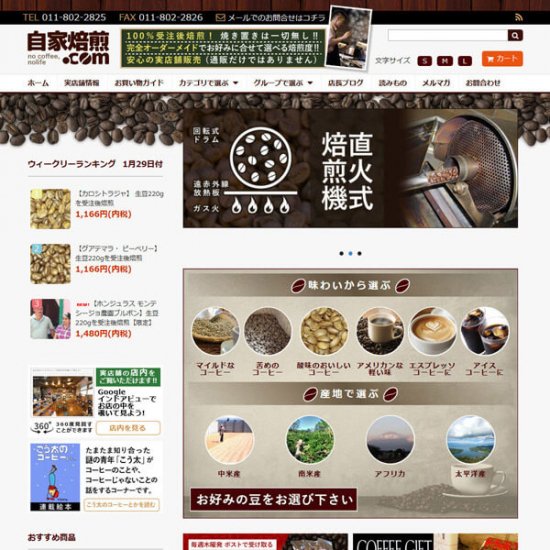
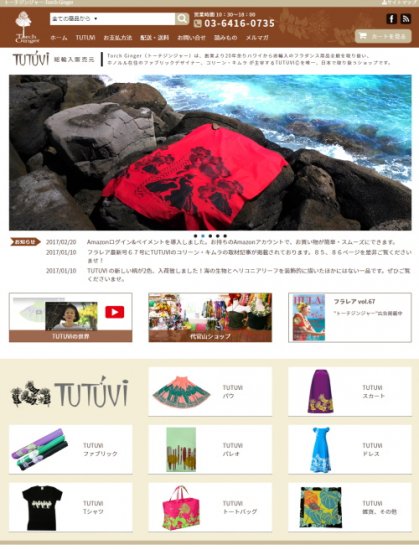
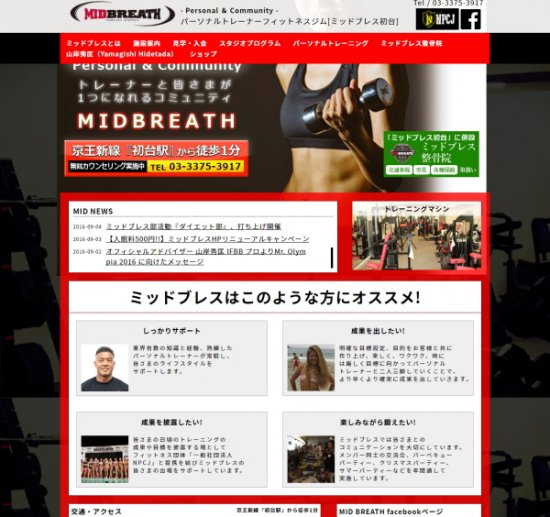
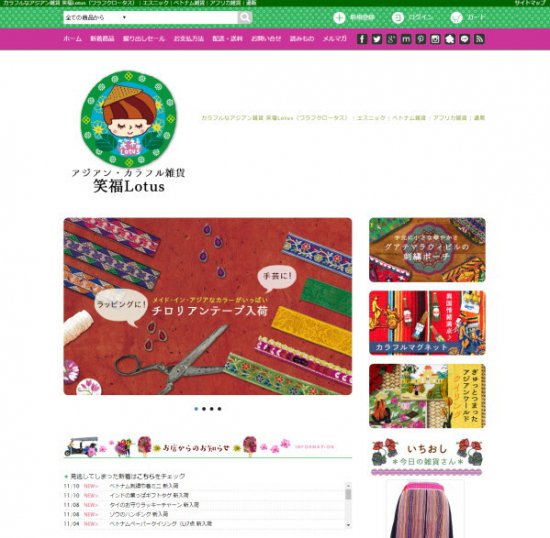
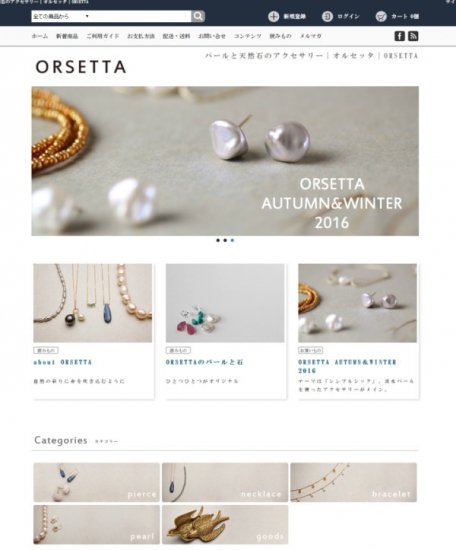
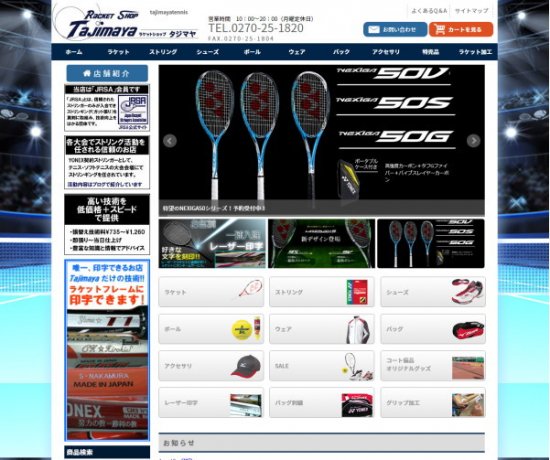
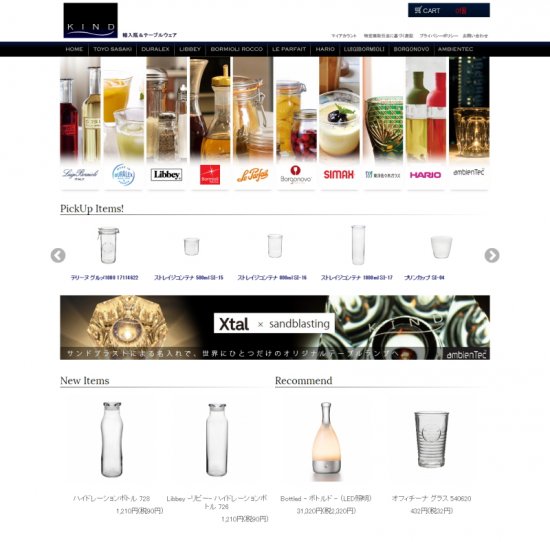
- 共通メニューに小カテゴリを表示 カテゴリを追加すれば自動的に小カテゴリまで、表示してくれるので楽ちんです。
-
- カスタマイズの注意点
-
- 大カテ・小カテをセットで下記ソースを使う
- 下記ソースで従来の大カテ独自タグは使用不可
- 大カテだけ表示したい場合は従来の独自タグを使用してください
- グループの下層表示はできません
- 実装例
- 下記 ソースコード
-
h3の部分やdivのクラス名をショップサイトに合わせて修正すれば実装出来ます。
h3の部分が大カテのリンクです。
liの部分が小カテです。<{foreach from=$category item=cate name=cate}> <{if $smarty.foreach.cate.first}> <div class="side_section side_section_category"> <{/if}> <h3 class="side_ttl side_ttl_category"> <a href="<{$cate.link_url}>"><{$cate.name}></a> </h3> <{foreach from=$subcategory[$cate.bid] item=scate name=scate}> <{if $smarty.foreach.scate.first}> <ul class="side_lst"> <{/if}> <li> <a href="<{$scate.link_url}>" class="side_lst_txt icon_obj icon_arrow"><{$scate.name}></a></li> </li> <{if $smarty.foreach.scate.last}> </ul> <{/if}> <{/foreach}> <{if $smarty.foreach.cate.last}> </div> <{/if}> <{/foreach}>


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介