- TOP
- カスタマイズ無料情報
- グループをタグリストとして表示するカスタマイズ -商品詳細ページ-
 グループをタグリストとして表示するカスタマイズ -商品詳細ページ-
グループをタグリストとして表示するカスタマイズ -商品詳細ページ-
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
カラーミーショップのグループを沢山作成すると、グループリストが何行にもわたって表示される「パンくずリスト」が増えてしまいます。この場合、肝心な商品画像などがパンくずリストに押し出されて下にずれてしまい、せっかくのファーストビューが台無しになったりします。
今回ご紹介するカラーミーショップカスタマイズは、グループをタグリストとして表示する方法です。
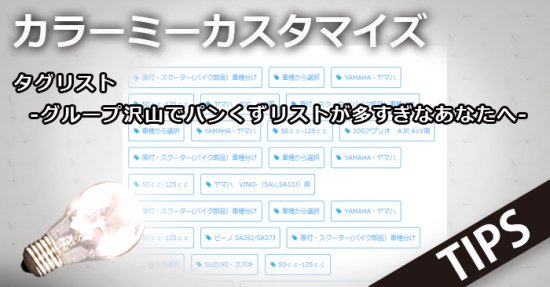
グループリストを関連タグとして見せるカスタマイズ
このカスタマイズは一度商品詳細ページに実装してしまえば、その後グループを追加しても自動で表示されます。
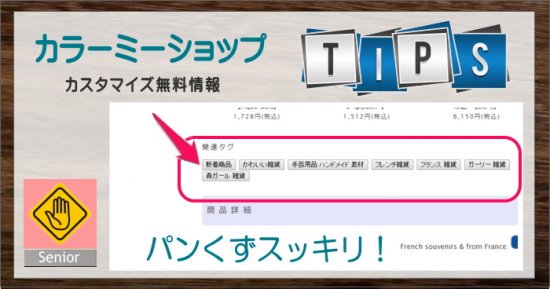
実装例
下記においてはグループは3つしかありませんが、登録されているグループが多ければその数ぶん関連タグとして表示されます。
グループタグリストのカスタマイズコード
<{if $group_breadcrumb_list != ""}>
<div class="sbd-taglist">
<p class="sbd-tab-title">タググループ</p>
<{section name=cnt loop=$group_breadcrumb_list}>
<{section name=num loop=$group_breadcrumb_list[cnt].group_breadcrumb}>
<{if $group_breadcrumb_list[cnt].group_breadcrumb[num].name != $group_breadcrumb_list[$smarty.section.cnt.index_next].group_breadcrumb[num].name}>
<a href="<{$group_breadcrumb_list[cnt].group_breadcrumb[num].link_url}>" class="button button--tag button--line"><{$group_breadcrumb_list[cnt].group_breadcrumb[num].name}></a>
<{/if}>
<{/section}>
<{/section}>
</div>
<{/if}>
グループタグリストのカスタマイズコードCSS
参考にCSS記述しました。サイトに合わせて修正してください。
.sbd-taglist p.sbd-tab-title {
border-bottom: 1px solid #DDDDDD;
font-weight: bold !important;
margin: 0 !important;
padding: 0 0 10px 10px !important;
}
.sbd-taglist a {
border: 1px solid #DDDDDD;
background: none repeat scroll 0 0 #F8F8F8;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.08);
border-radius: 5px 5px 5px 5px;
color: #0066AA;
display: inline-block;
font-size: 12px;
margin: 15px 5px;
padding: 5px 10px;
text-decoration: none;
}
.sbd-taglist a:hover{
text-decoration: none;
opacity: 0.7;
}


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介