- TOP
- カスタマイズ無料情報
- 【商品詳細ページ】メーカーロゴ等の画像の自動表示
 【商品詳細ページ】メーカーロゴ等の画像の自動表示
【商品詳細ページ】メーカーロゴ等の画像の自動表示
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
カラーミーショップの画像ファイル管理の画像を使って自動表示(日本語ファイル名OK)
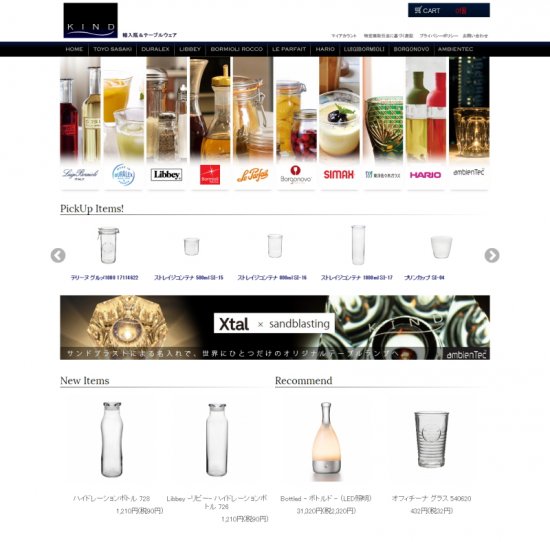
メーカーのロゴ(画像)等を商品ページに自動表示するカスタマイズです。
使いこなせばあなたの商品ページにワンランク上のおしゃれ感がでますし、応用すれば色々できちゃいますよ!
参考

カテゴリ名の比較で自動表示のカスタマイズ
例えば、下記のコードでは大カテゴリ名が【メーカー】だった場合、小カテゴリ(メーカー名)の名前と同じファイル名の画像を呼び出すコードです。
下記ソースコード
<{assign var='url_code' value=$sid_name|escape:'url'}>
<{if $bid_name =="メーカー"}>
<div id="maker-logo">
<a href="<{$sid_link}>">
<img src="http://〇〇〇/〇〇〇/<{$url_code}>.jpg">
</a>
</div>
<{/if}>
黄色い部分のURLはカラーミーショップの画像ファイル管理のURL(ファイル名を除く)です。
次の項は、そのURLの調べ方です。
画像ファイルのURLの見つけ方
カラーミーショップの画像ファイル管理で今回使う画像(メーカー名など小カテゴリ名と同期する画像)を登録して下さい。画像名は小カテゴリの名前と同じにしてください(日本語でOKです)
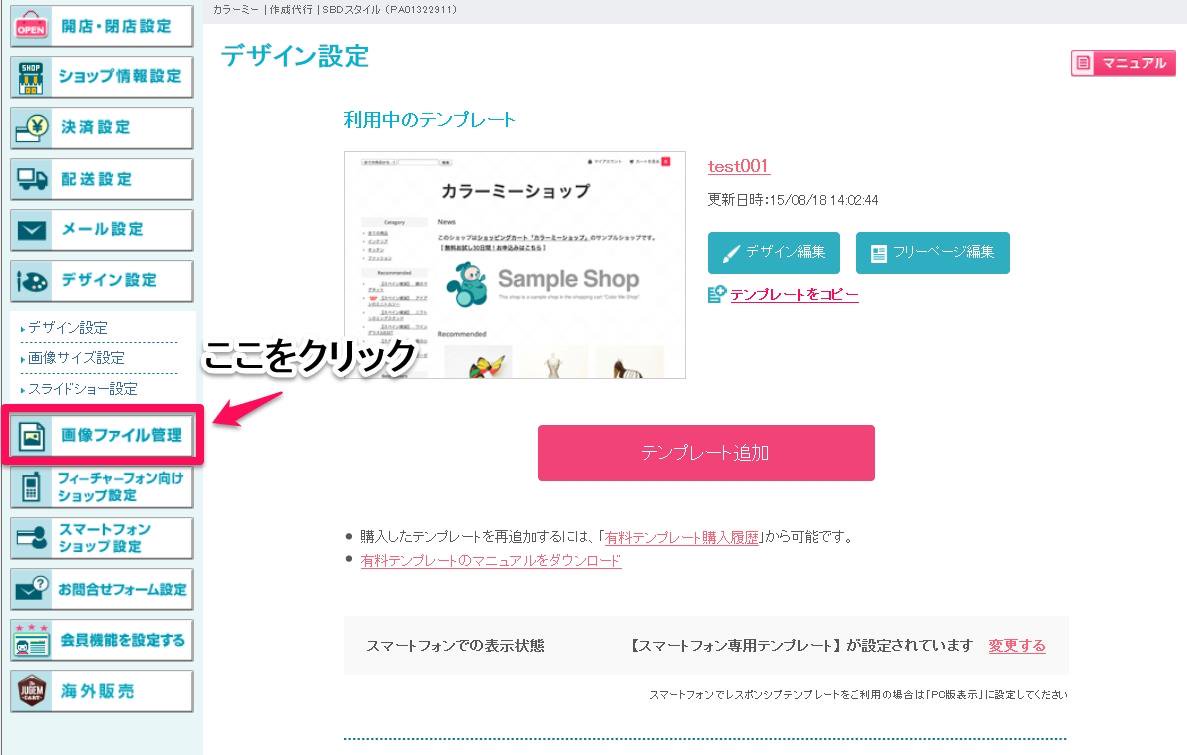
1.カラーミーショップの画像ファイル管理

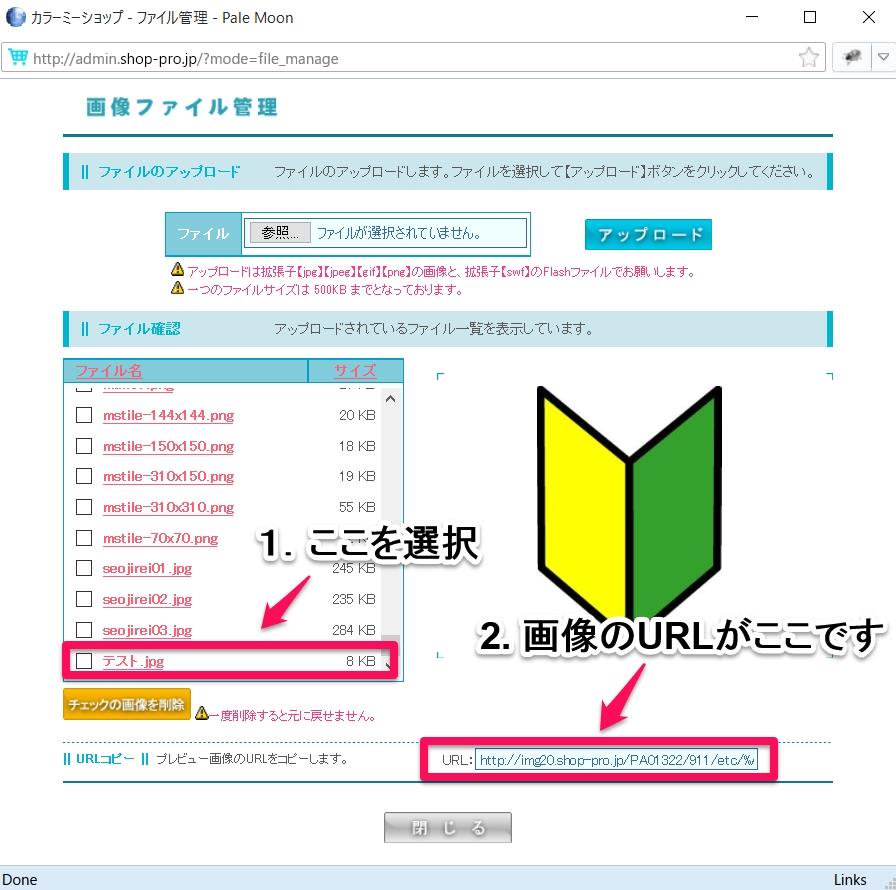
2.カラーミーショップの画像ファイル管理から画像のURLを探す

上記 1.で今回使う画像を選択します。2.のURLのうちファイル名を除いた部分を使います。
以上が、小カテゴリ名と同じ名前の画像を呼び出すカスタマイズでした。今後も順次、皆様に役立てていただけるようなカスタマイズをアップしていきますので、こんなことできないの?など、ご意見やご要望などがございましたら、どうぞお気軽にお問い合わせ下さい。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介