- TOP
- カスタマイズ無料情報
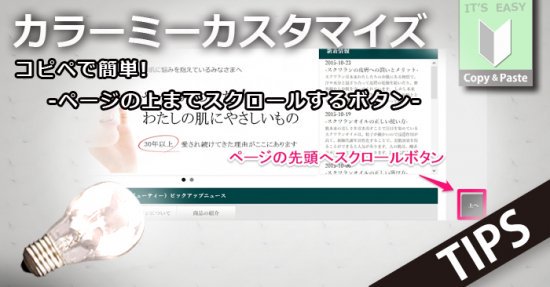
- ページの上までスクロールするボタン
 ページの上までスクロールするボタン
ページの上までスクロールするボタン
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
コピペで簡単カスタマイズ! ページの先頭へスクロールボタン!
みなさんこんにちは!今日は、ページを下へスクロールすると右下に「上へ」ボタンが現れ、そのボタンをクリックすると開いているページの先頭へ自動でスクロールするというカスタマイズです。
コピペでさくっとできる、SBDならではの3分クッキングならぬ1分カスタマイズ。それでは早速、さくっとご紹介させて頂きます。
カスタマイズ実装解説
1.デザイン編集「共通のhtml」の一番下に追記
<a href="#" id="scroll-top-button">上へ</a>
<script>
$(function(){
var scrollTopButton = $("#scroll-top-button");
scrollTopButton.hide();
scrollTopButton.click(function () {
$('body, html').animate({ scrollTop: 0 }, 500);
return false;
});
$(window).scroll(function () {
if($(this).scrollTop() >= 200) {
scrollTopButton.fadeIn();
} else {
scrollTopButton.fadeOut();
}
});
});
</script>
2.続いて「共通のCSS」の一番下に追記
/******トップへスクロールボタンのレイアウトCSS*****/
#scroll-top-button {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6);
color: #FFFFFF;
display: block;
padding: 20px 10px;
position: fixed;
text-align: center;
text-decoration: none;
width: 40px;
z-index: 999;
border-radius: 5px 5px 5px 5px;
bottom: 10px;
right: 10px;
}
#scroll-top-button:hover{
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6); rgba(0,0,0,0.8);
}
3.終了です。
いかがでしたでしょうか?コピペで簡単カスタマイズ! のご紹介でした。もし他に皆様の分からない事や「こんな事したい」等のご希望がございましたら、お気軽にお問合せください。TIPS記事の内容の参考にさせていただきますので。
上記コードのカスタマイズで動かない方へ
通常はカラーミーショップ自体が出力していると思いますが、下記コードを共通の「HTML編集」の一番上に追記してみてください。jQueryを実行する為のライブラリコードです。
<script type='text/javascript' src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
カスタマイズ・コードの解説
上へボタンの位置調整
位置の調整にはCSSを設定します。上記でコピペしたCSSを修正して下さい。
/******トップへスクロールボタンのレイアウトCSS*****/
#scroll-top-button {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6);
color: #FFFFFF;
display: block;
padding: 20px 10px;
position: fixed;
text-align: center;
text-decoration: none;
width: 40px;
z-index: 999;
border-radius: 5px 5px 5px 5px;
bottom: 10px;
right: 10px;
}
#scroll-top-button:hover{
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6); rgba(0,0,0,0.8);
}
ボタンの位置を上へずらしたい場合はbottom: 10px;の数字を大きくしてくだい。
ボタンの位置を左へずらしたい場合はright: 10px;の数字を大きくしてくだい。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介