- TOP
- カスタマイズ無料情報
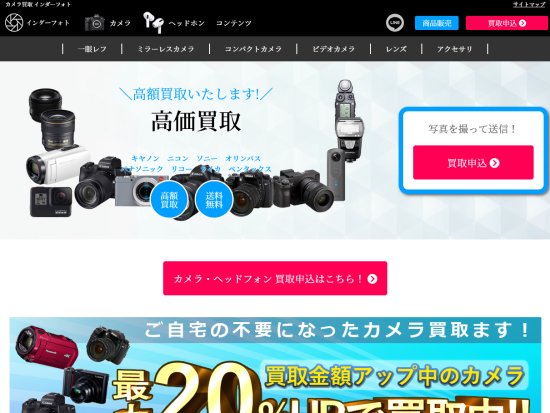
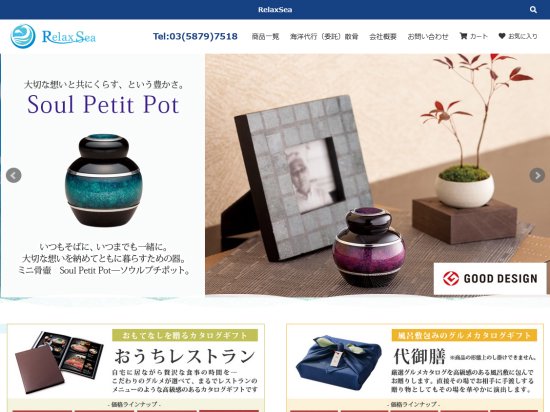
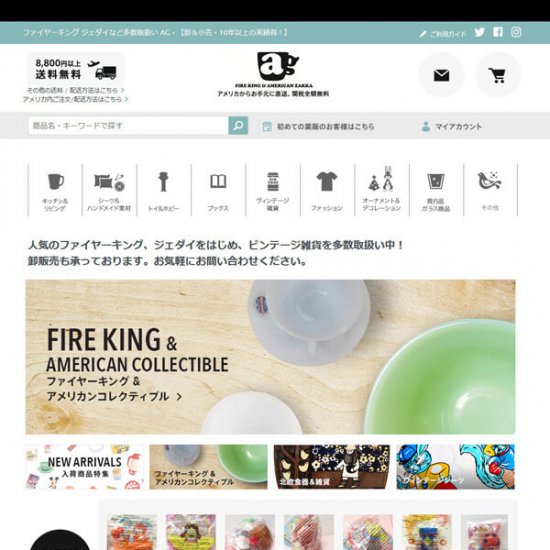
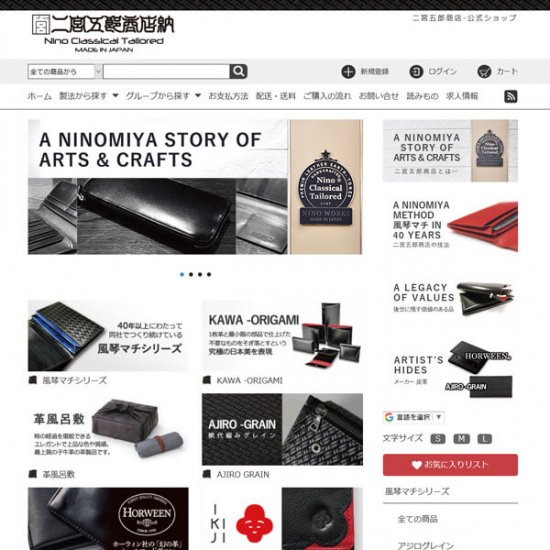
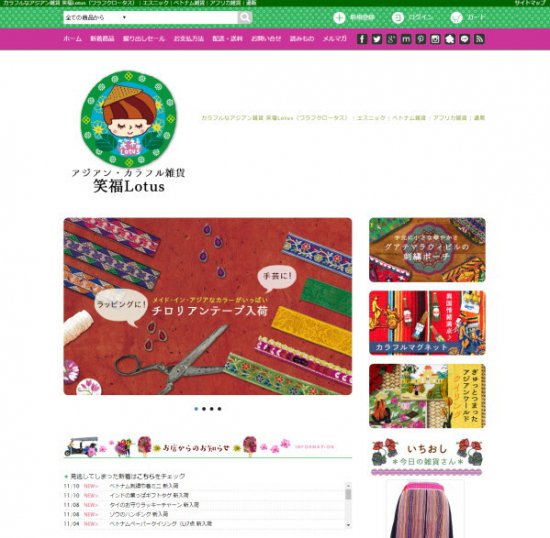
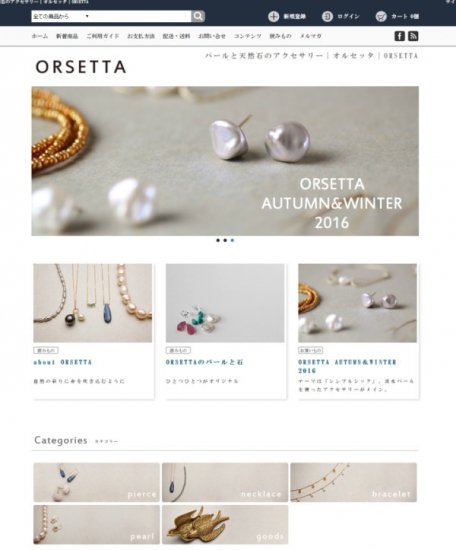
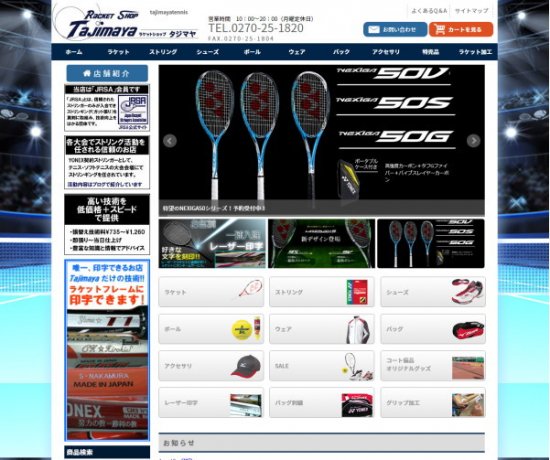
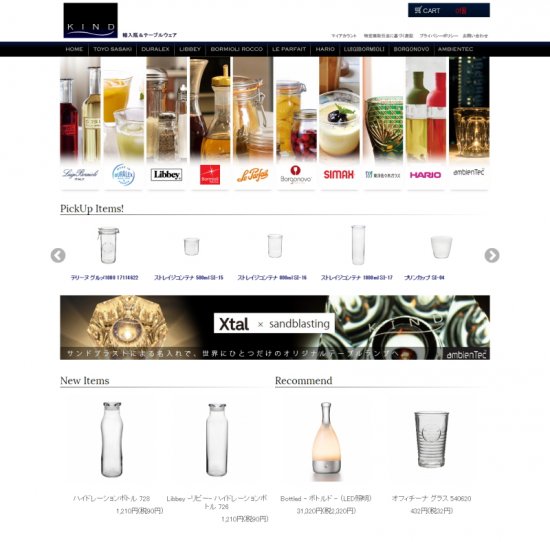
- ショップ一番のおすすめ商品が常に表示されるカスタマイズ
 ショップ一番のおすすめ商品が常に表示されるカスタマイズ
ショップ一番のおすすめ商品が常に表示されるカスタマイズ
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
「ショップ一番のおすすめ商品をもっとアピールしたい!」って思ったこと、ありませんか?
みなさんこんにちは。
今日はショップ一番のおすすめ商品をピックアップして、画面上で常にバー表示することでお客様への露出を増やすと共に、さらに表示バー内に直接カートボタンも設けることでお客様の購入チャンスにも繋がる、そんなワンランク上の商品アピールカスタマイズをご紹介します。いつも通りのコピペで簡単カスタマイズですので気軽に利用しちゃって下さい。
ブラウザーの下にバーを作り、そこにおすすめ商品の1番目の商品を表示しちゃいます。これは画面をスクロールしてもついてくるバーになっており、さらにカートーボタンも付いていますのでどこのページでもどこの位置でも、お客様はそのまますぐに購入できちゃうって訳なんです。

おすすめ商品をピックアップ!でカスタマイズ
デザイン設定の共通のHTML設定の一番下に下記のコードをコピペして下さい。
HTMLコード
<div class="under-bar">
<a href="<{$recommend[0].link_url}>">
<{if $recommend[0].large_img_url != ""}>
<div class="img-box"> <img alt="<{$recommend[0].name}>" border="0" src="<{$recommend[0].large_img_url}>" title="<{$recommend[0].name}>"></div>
<{/if}>
<div class="right-body">
<p class="under-title"><{$recommend[0].name}></p>
<p class="quick-instruction"><{$recommend[0].s_expl}></p>
</div>
</a>
<form name="under-product_form" method="post" action="https://secure.shop-pro.jp/?mode=cart_inn">
<input type="hidden" name="product_num" value="1" />
<input type="submit" name="underbar-caart-button" value="カートに入れる" />
<input type="hidden" name="product_id" value="<{$recommend[0].id}>" />
<input type="hidden" name="user_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="members_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="shop_id" value="<{$view_inq_url|regex_replace:'/.+shop_id=/':''|regex_replace:'/&.+/':''}>" />
<input type="hidden" name="members_id" value="<{$members_id}>" />
<input type="hidden" name="back_url" value="http://<{$smarty.server.HTTP_HOST}><{$smarty.server.REQUEST_URI}>" />
</form>
</div>
2種類のCSS 商品画像がバーから出るバージョンとバーに収まるバージョン
今回は商品画像をバーから飛び出させて強調するバージョンと商品画像をバー内に収めてすっきりと表示させるバージョンの2種類のレイアウトのCSSをご用意致しました。どちらかを選び共通のCSS設定の一番下にコピペして下さい。
商品画像がバーから出るバージョンのCSSコード
商品画像の背景が透明な場合におすすめのレイアウトCSSです。

デザイン設定の共通のCSS設定の一番下に下記のコードをコピペして下さい。
/***************ピックアップスクロールバー*************************/
.under-bar {
border-top: 1px solid #dbdbdb;
bottom: 0;
box-shadow: 0 -2px 6px -3px rgba(0, 0, 0, 0.2);
height: 57px;
position: fixed;
right: 0;
top: auto;
z-index: 999;
width: 100%;
opacity: 0.95;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2ef), to(#d6d6d4));
background: -ms-linear-gradient(top, #f2f2ef, #d6d6d4);
background: linear-gradient(to bottom, #f2f2ef, #d6d6d4);
}
.under-bar a img {
bottom: -62px;
height: 115px;
left: 0;
padding: 5px;
position: absolute;
}
.under-bar .right-body {
float: left;
margin: 0 0 0 130px;
padding: 0 5px;
width: 55%;
}
.under-bar .img-box {
position: relative;
}
.under-bar p.under-title {
color: #1eab9f;
font-family: "ヒラギノ明朝 ProN W6","HiraMinProN-W6","HG明朝E","MS P明朝",arial,sans-serif;
font-size: 15px;
font-weight: bold;
margin: 0;
padding: 5px 10px;
}
.under-bar p.quick-instruction {
color: #545454;
font-size: 12px;
font-weight: bold;
line-height: 12px;
margin: 0;
overflow: hidden;
padding: 0 5px;
}
.under-bar input[name="underbar-caart-button"] {
background-color: #36b363;
border: medium none;
border-radius: 5px;
bottom: 5px;
color: #ffffff;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0;
padding: 12px;
position: absolute;
width: 20%;
}
.under-bar input[name="underbar-caart-button"]:hover
{
opacity: 0.7;
}
商品画像がバーに収まるバージョンのCSSコード
商品画像の背景に色が付いている場合におすすめのレイアウトCSSです。

デザイン設定の共通のCSS設定の一番下に下記のコードをコピペして下さい。
/***************ピックアップスクロールバー[商品画像背景有り]*************************/
.under-bar {
border-top: 1px solid #dbdbdb;
bottom: 0;
box-shadow: 0 -2px 6px -3px rgba(0, 0, 0, 0.2);
height: 57px;
position: fixed;
right: 0;
top: auto;
z-index: 999;
width: 100%;
opacity: 0.95;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2ef), to(#d6d6d4));
background: -ms-linear-gradient(top, #f2f2ef, #d6d6d4);
background: linear-gradient(to bottom, #f2f2ef, #d6d6d4);
}
.under-bar a img {
border: 2px solid #dddddd;
bottom: -62px;
height: 55px;
left: 0;
margin: 0 0 4px 50px;
padding: 0;
position: absolute;
}
.under-bar .right-body {
float: left;
margin: 0 0 0 125px;
padding: 0 5px;
width: 55%;
}
.under-bar .img-box {
position: relative;
}
.under-bar p.under-title {
color: #1eab9f;
font-family: "ヒラギノ明朝 ProN W6","HiraMinProN-W6","HG明朝E","MS P明朝",arial,sans-serif;
font-size: 15px;
font-weight: bold;
margin: 0;
padding: 5px 10px;
}
.under-bar p.quick-instruction {
color: #545454;
font-size: 12px;
font-weight: bold;
line-height: 12px;
margin: 0;
overflow: hidden;
padding: 0 5px;
}
.under-bar input[name="underbar-caart-button"] {
background-color: #36b363;
border: medium none;
border-radius: 5px;
bottom: 5px;
color: #ffffff;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0;
padding: 12px;
position: absolute;
width: 20%;
}
.under-bar input[name="underbar-caart-button"]:hover
{
opacity: 0.7;
}
以上、コピペで簡単カスタマイズでした
いかがでしたでしょうか?応用すれば売れ筋商品でもできますよ。次回はひとつ前にチェックした商品をピックアップして表示するカスタマイズをご紹介いたしますのでお楽しみに待っていて下さい。
ご注意
できる限りCSSが現在のサイトにかぶらない様に記述しましたが、もし競合をおこしレイアウトが崩れてしまった場合は右下のお問い合わせよりご連絡下さい。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介