- TOP
- カスタマイズ無料情報
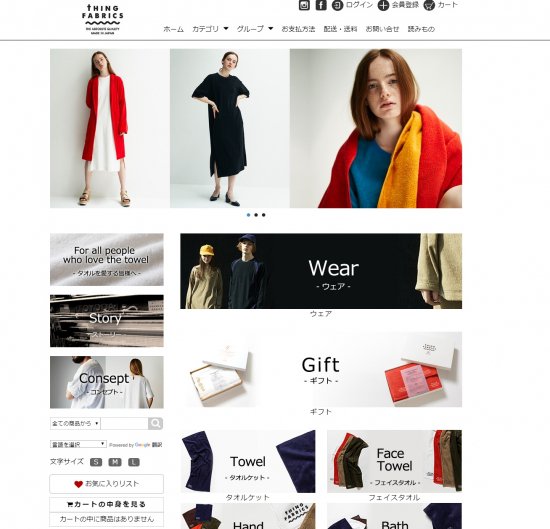
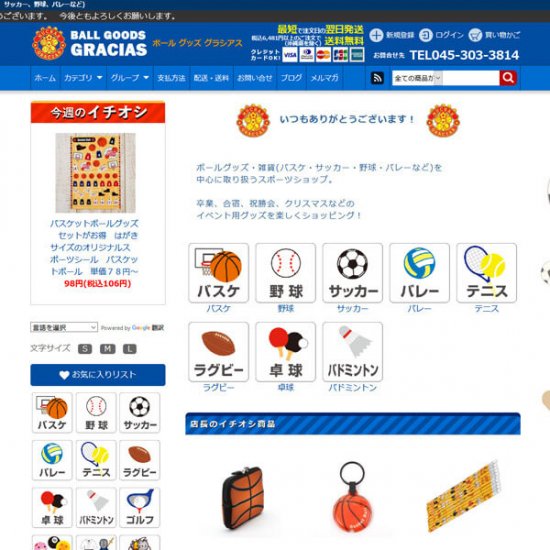
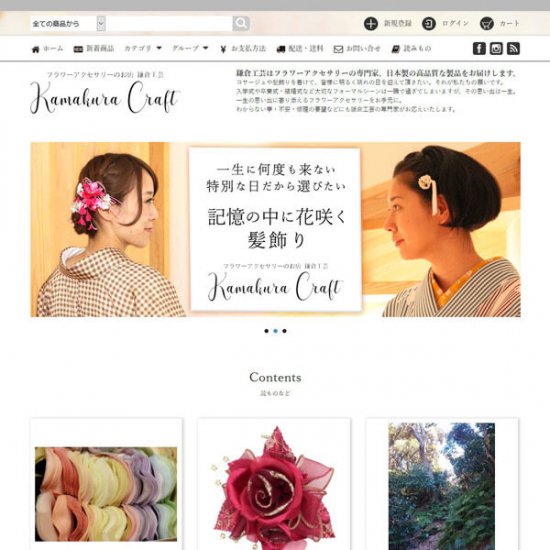
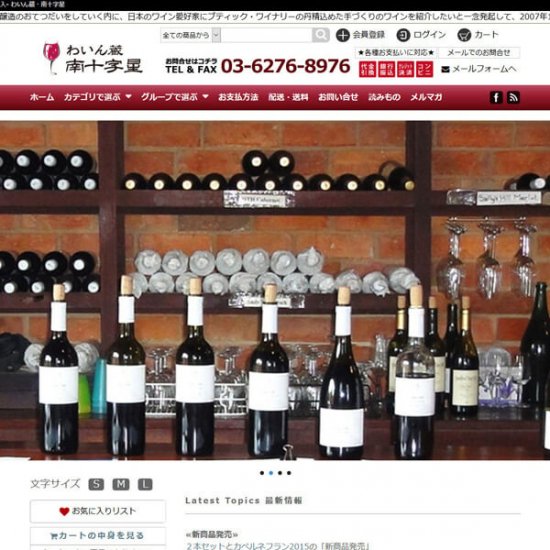
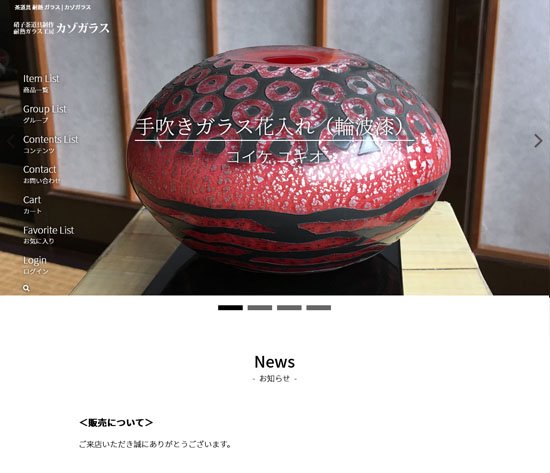
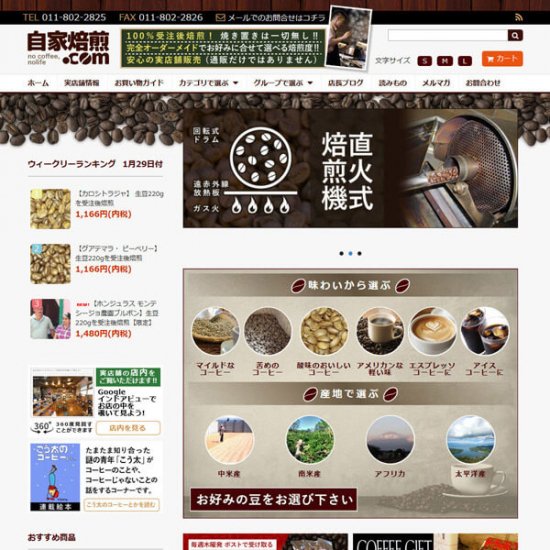
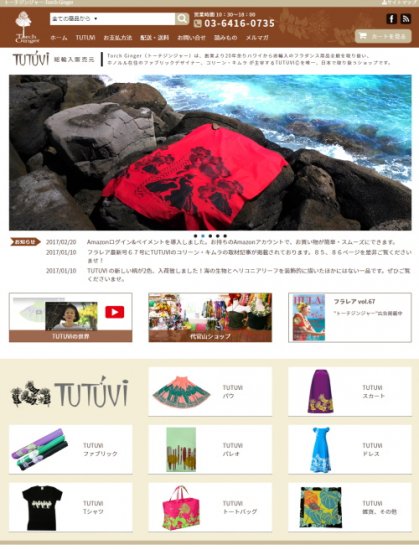
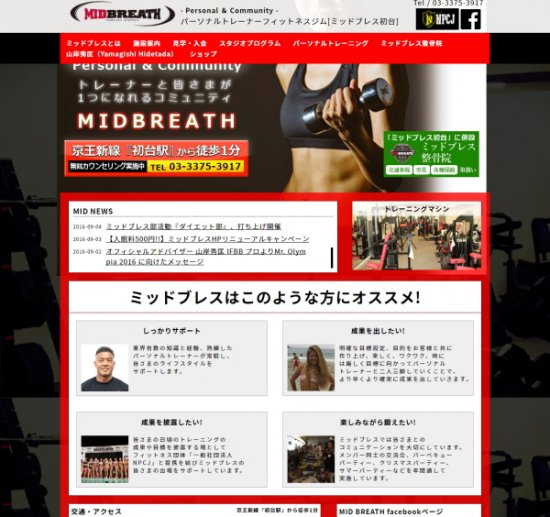
- 最近チェックした商品をピックアップ!
 最近チェックした商品をピックアップ!
最近チェックした商品をピックアップ!
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
最近チェックした商品をピックアップでカスタマイズ!
みなさんこんにちは!今回の「コピペで気軽にカスタマイズ」は、前回に続きピックアップスクロールバー(おすすめ商品の1番目をピックアップ)の応用編です。このバーは常に表示し、画面のスクロールにも付いてきて、さらにカートボタン機能も付いていますのでチェックされた商品のフォローには最適です。
今回は、ひとつ前のチェックした商品がピックアップスクロールバーに表示されます。

画面上で常に、現在表示されている商品の下部にお客様がひとつ前にチェックした商品が表示されますので、商品ページを色々回遊すれば次々に表示される商品が切り替わります。ひとつ前の商品ならお客様が探す手間が省けると共に、比較するにも大変便利ですよ。お客様の決心を後押しするためのカートも装備していますので、気に入ったなら気軽にコピペしちゃって下さい。
では、
ピックアップスクロールバー(チェックしたひとつ前の商品)のカスタマイズをご紹介させて頂きます。
最近チェックした商品をピックアップ!でカスタマイズのコード
デザイン設定の共通のHTML設定の一番下に下記のコードをコピペして下さい。
HTMLコード
<{if $history != null}>
<div class="under-bar">
<p class="under-bar-header">最近チェックした商品</p>
<a href="<{$history[0].link_url}>">
<{if $history[0].img_url != ""}>
<div class="img-box"> <img alt="<{$history[0].name}>" border="0" src="<{$history[0].img_url}>" title="<{$history[0].name}>"></div>
<{/if}>
<div class="right-body">
<p class="under-title"><{$history[0].name}></p>
<p class="quick-instruction"><{$history[0].s_expl}></p>
</div>
</a>
<form name="under-product_form" method="post" action="https://secure.shop-pro.jp/?mode=cart_inn">
<input type="hidden" name="product_num" value="1" />
<input type="submit" name="underbar-caart-button" value="カートに入れる" />
<input type="hidden" name="product_id" value="<{$history[0].id}>" />
<input type="hidden" name="user_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="members_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="shop_id" value="<{$view_inq_url|regex_replace:'/.+shop_id=/':''|regex_replace:'/&.+/':''}>" />
<input type="hidden" name="members_id" value="<{$members_id}>" />
<input type="hidden" name="back_url" value="http://<{$smarty.server.HTTP_HOST}><{$smarty.server.REQUEST_URI}>" />
</form>
</div>
<{/if}>
CSSコード
デザイン設定の共通のCSS設定の一番下に下記のコードをコピペして下さい。
/***************ピックアップスクロールバー(一つ前のチェックした商品)*************************/
.under-bar {
border-top: 1px solid #dbdbdb;
bottom: 0;
box-shadow: 0 -2px 6px -3px rgba(0, 0, 0, 0.2);
height: 75px;
position: fixed;
right: 0;
top: auto;
z-index: 999;
width: 100%;
opacity: 0.95;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2ef), to(#d6d6d4));
background: -ms-linear-gradient(top, #f2f2ef, #d6d6d4);
background: linear-gradient(to bottom, #f2f2ef, #d6d6d4);
}
.under-bar p.under-bar-header {
font-family: "MS P明朝","MS PMincho","MS 明朝",serif;
font-size: 13px;
font-weight: bold;
margin: 0;
padding: 0;
text-align: center;
}
.under-bar a img {
bottom: -60px;
left: -100%;
margin: auto;
max-height: 52px;
max-width: 130px;
padding: 5px;
position: absolute;
right: -100%;
}
.under-bar .right-body {
float: left;
margin: 0 0 0 125px;
padding: 0 5px;
width: 55%;
}
.under-bar .img-box {
position: relative;
width: 130px;
}
.under-bar p.under-title {
color: #1EAB9F;
font-family: "ヒラギノ明朝 ProN W6","HiraMinProN-W6","HG明朝E","MS P明朝",arial,sans-serif;
font-size: 15px;
font-weight: bold;
margin: 0;
padding: 0 10px 5px;
}
.under-bar p.quick-instruction {
color: #545454;
font-size: 12px;
font-weight: bold;
line-height: 12px;
margin: 0;
overflow: hidden;
padding: 0 5px;
}
.under-bar input[name="underbar-caart-button"] {
background-color: #36b363;
border: medium none;
border-radius: 5px;
bottom: 5px;
color: #ffffff;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0;
padding: 12px;
position: absolute;
width: 20%;
}
.under-bar input[name="underbar-caart-button"]:hover
{
opacity: 0.7;
}
以上、コピペで簡単カスタマイズでした
いかがでしたでしょうか?ピックアップスクロールバーは応用すれば色々カスタマイズ出来ますよ。次回は現在見ている商品をピックアップしてカスタマイズする方法をご紹介させ頂きますのでお楽しみに。
さらに、レイアウト調整などもご検討でしたら、レイアウト調整等5,000円〜承ります。もちろん別途、独自カスタマイズも承りますので是非ご要望お待ちしております。
ご注意
今回のピックアップスクロールバーのカスタマイズは最近チェックした商品を利用しますので一番最初(初めてサイトに訪れる)は何も表示されません(この時はバーも表示しないようにしています)。商品ページを回遊すると表示します。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




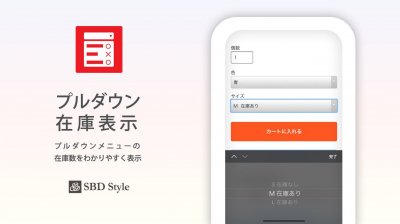
 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介