- TOP
- カスタマイズ無料情報
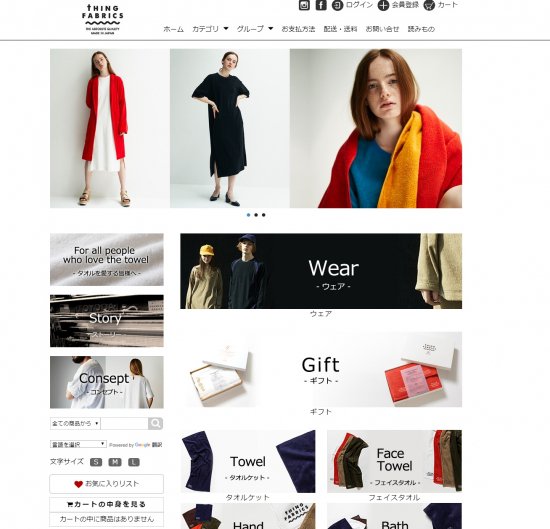
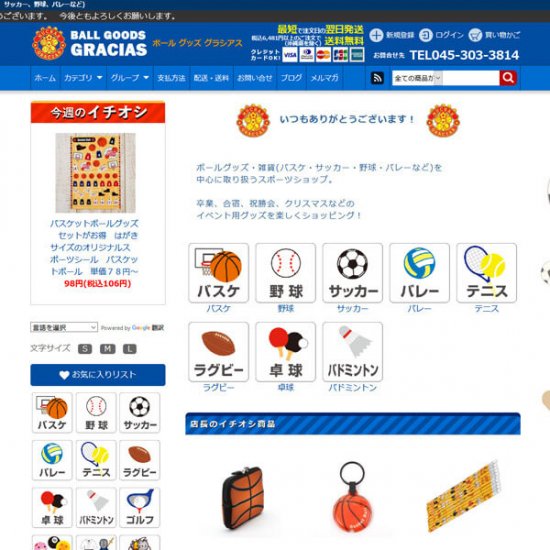
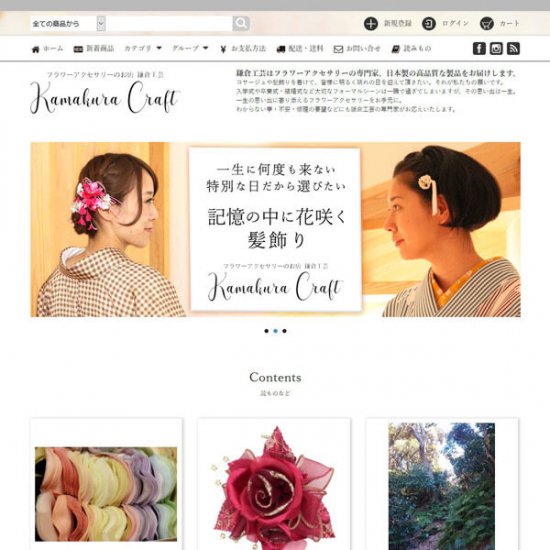
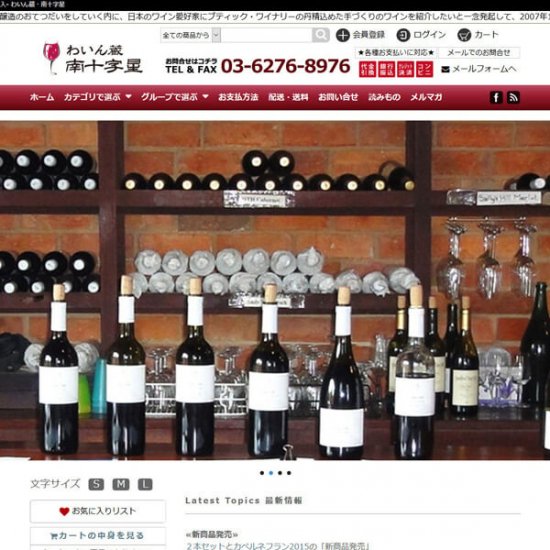
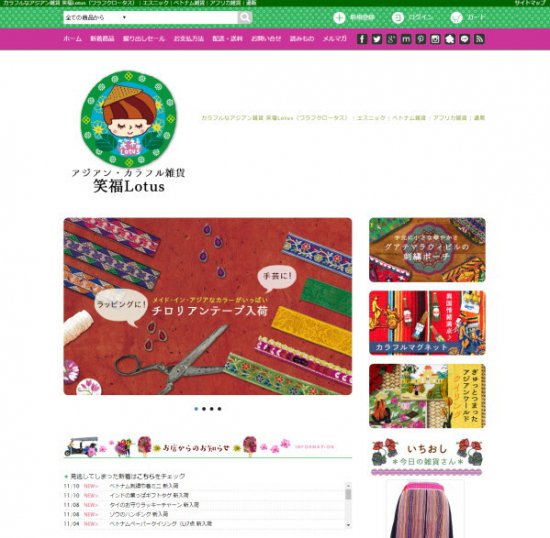
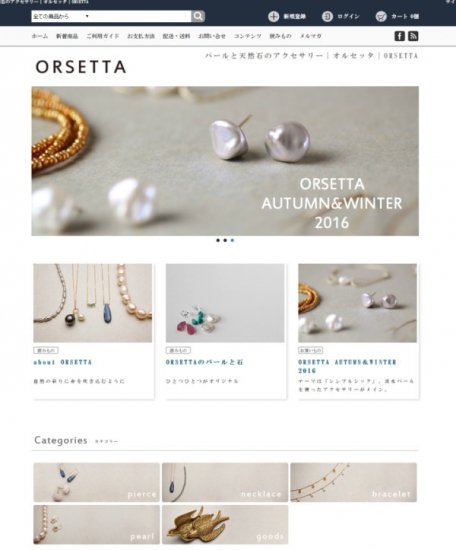
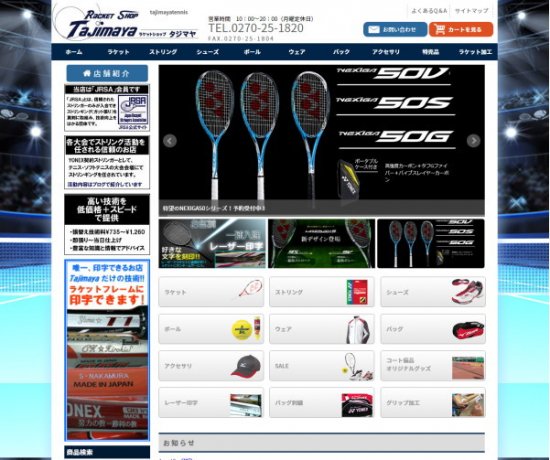
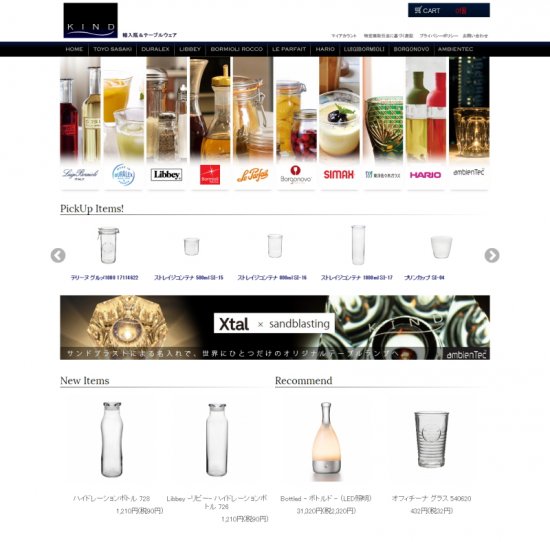
- 開いている商品ページの商品をピックアップでカスタマイズ!
 開いている商品ページの商品をピックアップでカスタマイズ!
開いている商品ページの商品をピックアップでカスタマイズ!
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
現在見ている商品をピックアップでカスタマイズ!
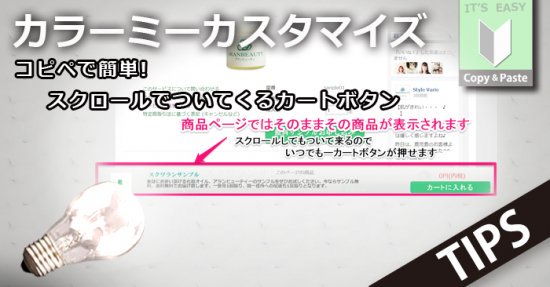
みなさんこんにちは!今回は前回に引き続きピックアップスクロールバー(最近チェックした商品をピックアップ)の応用編です。このバーは画面スクロールにも着いてきて常に表示されますし、さらにカートボタンも付いていますのでピックアップに最適です。
今回は、現在開いている商品ページの商品がピックアップスクロールバーに表示されます。特に、商品ページが長いショップ様に最適です。

画面をスクロールしても商品画面の下部に常に表示されますので、もし商品ページが長かろうが関係なく、常にカートに入れる事ができます。売り切れ表示も実装しています。気に入ってもらえたらコピペしちゃって下さい。

では、
ピックアップスクロールバー(現在開いている商品ページの商品を表示)のカスタマイズをご紹介させて頂きます。
開いている商品ページの商品をピックアップ!でカスタマイズのコード
デザイン設定の商品詳細のHTML設定の一番下に下記のコードをコピペして下さい。
HTMLコード
<div class="under-bar">
<{if $product.img_url != ""}>
<div class="img-box"> <img alt="<{$product.name}>" border="0" src="<{$product.img_url}>" title="<{$product.name}>"></div>
<{/if}>
<div class="right-body">
<p class="under-title"><{$product.name}></p>
<p class="quick-instruction"><{$product.simple_explain}></p>
</div>
<div class="under-price"><{$product.sales}></div>
<{if !$product.soldout_flg}>
<form name="under-product_form" method="post" action="https://secure.shop-pro.jp/?mode=cart_inn">
<input type="hidden" name="product_num" value="1" />
<input type="submit" name="underbar-caart-button" value="カートに入れる" />
<input type="hidden" name="product_id" value="<{$product.id}>" />
<input type="hidden" name="user_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="members_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="shop_id" value="<{$view_inq_url|regex_replace:'/.+shop_id=/':''|regex_replace:'/&.+/':''}>" />
<input type="hidden" name="members_id" value="<{$members_id}>" />
<input type="hidden" name="back_url" value="http://<{$smarty.server.HTTP_HOST}><{$smarty.server.REQUEST_URI}>" />
</form>
<{else}>
<p class="under-bar-sould-out">売り切れ</p>
<{/if}>
</div>
CSSコード
デザイン設定の商品詳細のCSS設定の一番下に下記のコードをコピペして下さい。
/***************ピックアップスクロールバー(商品ページの商品)*************************/
.under-bar {
border-top: 1px solid #DBDBDB;
bottom: 0;
box-shadow: 0 -2px 6px -3px rgba(0, 0, 0, 0.2);
height: 65px;
opacity: 0.95;
position: fixed;
right: 0;
top: auto;
width: 100%;
z-index: 999;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2ef), to(#d6d6d4));
background: -ms-linear-gradient(top, #f2f2ef, #d6d6d4);
background: linear-gradient(to bottom, #f2f2ef, #d6d6d4);
}
.under-bar p.under-bar-header {
font-family: "MS P明朝","MS PMincho","MS 明朝",serif;
font-size: 13px;
font-weight: bold;
margin: 0;
padding: 0;
text-align: center;
}
.under-bar .img-box img {
bottom: -100%;
left: -100%;
margin: auto;
max-height: 52px;
max-width: 130px;
padding: 5px;
position: absolute;
right: -100%;
top: -100%;
}
.under-bar .right-body {
float: left;
margin: 5px 0 0 130px;
padding: 0 5px;
width: 55%;
}
.under-bar .img-box {
margin: 0 5px;
position: relative;
width: 130px;
}
.under-bar p.under-title {
color: #1EAB9F;
font-family: "ヒラギノ明朝 ProN W6","HiraMinProN-W6","HG明朝E","MS P明朝",arial,sans-serif;
font-size: 15px;
font-weight: bold;
margin: 5px 0 0;
padding: 0 10px 5px;
}
.under-bar p.quick-instruction {
color: #545454;
font-size: 12px;
font-weight: bold;
line-height: 12px;
margin: 0;
overflow: hidden;
padding: 0 5px;
}
.under-bar input[name="underbar-caart-button"]
{
background-color: #36B363;
border: medium none;
border-radius: 5px 5px 5px 5px;
bottom: 5px;
color: #FFFFFF;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0;
padding: 5px 0;
position: absolute;
right: 15px;
width: 20%;
}
.under-bar input[name="underbar-caart-button"]:hover
{
opacity: 0.7;
}
.under-bar-sould-out {
background-color: #F9423A;
border: medium none;
border-radius: 5px 5px 5px 5px;
bottom: 5px;
color: #FFFFFF;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0;
padding: 5px 0;
position: absolute;
right: 0;
text-align: center;
right: 15px;
width: 20%;
}
.under-price {
color: #F9423A;
font-size: 16px;
margin: 0 10px 0 0;
position: absolute;
right: 0;
text-align: center;
width: 20%;
}
以上、コピペで簡単カスタマイズでした
いかがでしたでしょうか?このように、ピックアップスクロールバーは応用次第で色々カスタマイズできますよ。次回はさらに、「複合カスタマイズ」今回紹介させて頂いたカスタマイズとおすすめ商品1番を組み合わせたカスタマイズをご紹介させ頂きますのでお楽しみに待っていて下さい。
ショップのレイアウト調整などをご検討でしたら、レイアウト調整等5,000円〜承ります。別途、独自カスタマイズも承りますのでお気軽にお問合せ下さい。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介