- TOP
- カスタマイズ無料情報
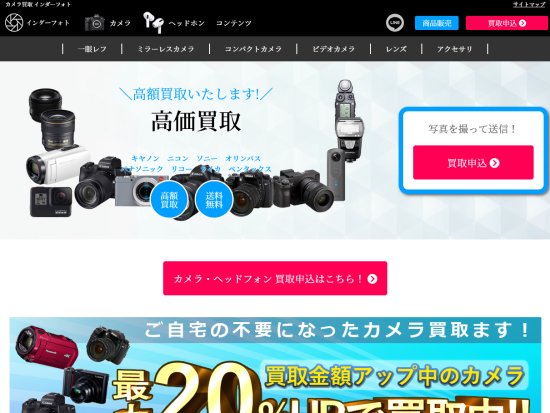
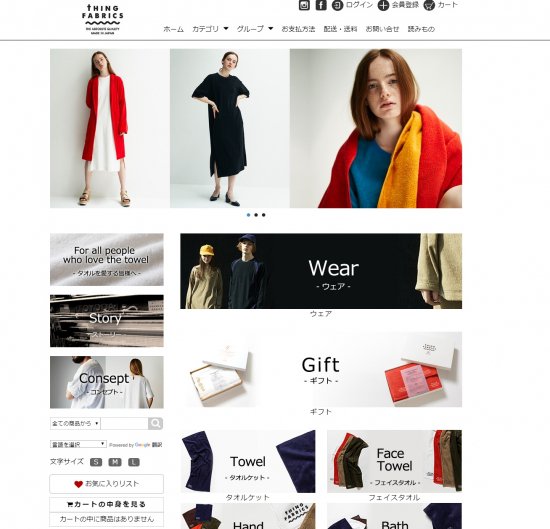
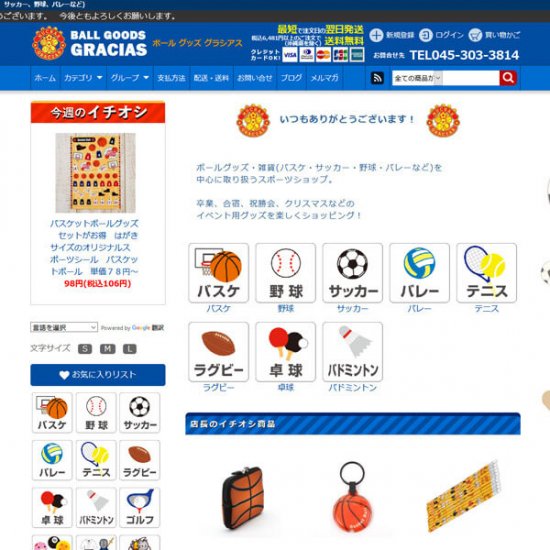
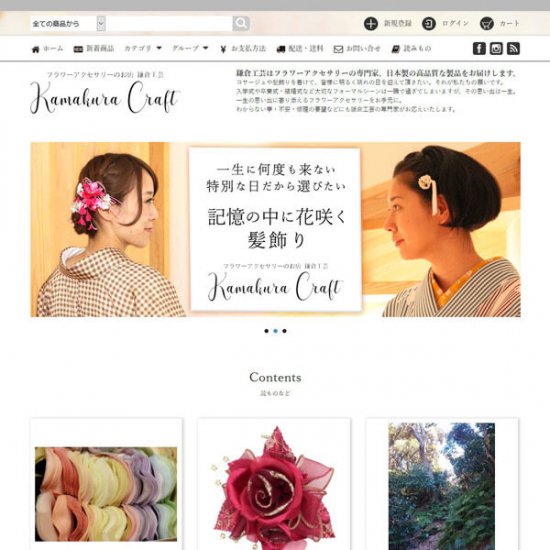
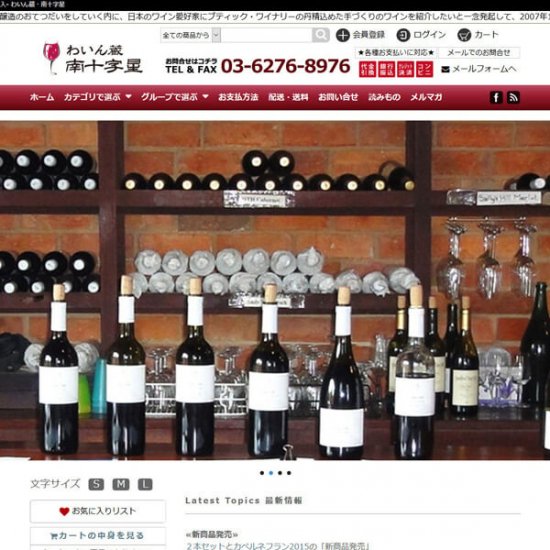
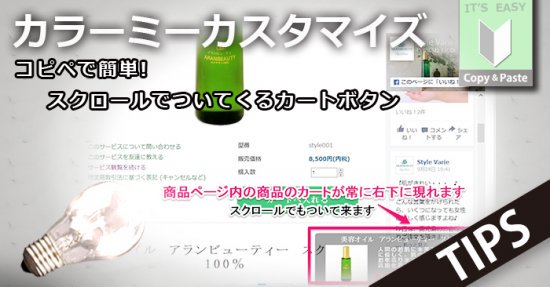
- 商品詳細内で画面スクロールしても自動で付いてくるカートボタン
 商品詳細内で画面スクロールしても自動で付いてくるカートボタン
商品詳細内で画面スクロールしても自動で付いてくるカートボタン
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
商品ページが長いショップにおススメのカラーミーショップカスタマイズコードをご紹介します。
みなさんこんにちは!今回の「コピペで簡単カスタマイズ」は商品ページ内の右下で常に表示され、画面スクロールにも自動で付いてくるカートボタンのカスタマイズです。カラーミーショップだからこそのこのカスタマイズ、もちろんいつも通り簡単コピペで実装できちゃいますよ!ちなみに、javascriptは使用しておりません。

※右下の表示領域は「商品タイトル」「簡易説明」「価格」「画像」が表示されます。
もちろん、売り切れ表示も実装済みです。

スクロールでも付いてくるカートボタンのカスタマイズコード
デザイン設定の商品詳細のHTML設定の一番下に下記のコードをコピペして下さい。
HTMLコード
<div class="under-bar">
<p class="under-bar-header"><{$product.name}></p>
<{if $product.img_url != ""}>
<div class="img-box"> <img alt="<{$product.name}>" border="0" src="<{$product.img_url}>" title="<{$product.name}>"></div>
<{/if}>
<div class="right-body">
<p class="quick-instruction"><{$product.simple_explain}></p>
</div>
<div class="under-price"><{$product.sales}></div>
<{if !$product.soldout_flg}>
<form name="under-product_form" method="post" action="https://secure.shop-pro.jp/?mode=cart_inn">
<input type="hidden" name="product_num" value="1" />
<input type="submit" name="underbar-caart-button" value="カートに入れる" />
<input type="hidden" name="product_id" value="<{$product.id}>" />
<input type="hidden" name="user_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="members_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="shop_id" value="<{$view_inq_url|regex_replace:'/.+shop_id=/':''|regex_replace:'/&.+/':''}>" />
<input type="hidden" name="members_id" value="<{$members_id}>" />
<input type="hidden" name="back_url" value="http://<{$smarty.server.HTTP_HOST}><{$smarty.server.REQUEST_URI}>" />
</form>
<{else}>
<p class="under-bar-sould-out">売り切れ</p>
<{/if}>
</div>
CSSコード
デザイン設定の商品詳細のCSS設定の一番下に下記のコードをコピペして下さい。
/***************コピペで簡単!常に表示するカートボタン*************************/
.under-bar {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.5);
border-radius: 5px 0 0 0;
bottom: 0;
box-shadow: 0 -2px 6px -3px rgba(0, 0, 0, 0.2);
height: 115px;
position: fixed;
right: 0;
top: auto;
width: 400px;
z-index: 999;
}
.under-bar p.under-bar-header {
color: #FFFFFF !important;
font-family: "MS P明朝","MS PMincho","MS 明朝",serif;
font-size: 15px !important;
font-weight: bold !important;
height: 1em !important;
line-height: 15px !important;
margin: 5px 0 0 !important;
overflow: hidden !important;
padding: 0 !important;
text-align: center !important;
}
.under-bar .img-box img {
bottom: -100% !important;
left: -100% !important;
margin: auto !important;
max-height: 85px !important;
max-width: 110px !important;
padding: 5px !important;
position: absolute !important;
right: -100% !important;
top: -100% !important;
}
.under-bar .right-body {
bottom: 0;
color: #EBEBEB;
height: 85px;
letter-spacing: 0.2em;
margin: 5px 0 0 120px;
overflow: hidden;
padding: 0 5px;
position: absolute;
width: 270px;
}
.under-bar .img-box {
bottom: -5px;
height: 85px;
margin: 0 5px;
position: relative;
width: 110px;
}
.under-bar p.quick-instruction {
font-size: 12px !important;
font-weight: bold !important;
height: 4em !important;
line-height: 12px !important;
margin: 0 !important;
overflow: hidden !important;
padding: 0 5px !important;
}
.under-bar input[name="underbar-caart-button"] {
background-color: #36B363;
border: medium none;
border-radius: 5px 5px 5px 5px;
bottom: 5px;
color: #FFFFFF;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0;
padding: 5px 10px;
position: absolute;
right: 5px;
}
.under-bar input[name="underbar-caart-button"]:hover
{
opacity: 0.7;
}
.under-bar-sould-out {
background-color: #F9423A !important;
border: medium none !important;
border-radius: 5px 5px 5px 5px !important;
bottom: 5px !important;
color: #FFFFFF !important;
font-size: 18px !important;
height: auto !important;
letter-spacing: 2px !important;
margin: 0 !important;
padding: 5px 10px !important;
position: absolute !important;
right: 0 !important;
text-align: center !important;
right: 15px !important;
}
.under-price {
bottom: 10px;
color: #f9423a;
font-size: 16px;
font-weight: bold;
margin: 0 10px 0 0;
position: absolute;
right: 137px;
text-align: center;
text-shadow: 1px 2px #454545;
width: 140px;
}
以上、コピペで簡単カスタマイズでした
いかがでしたでしょうか?カラーミーショップではコードを一度作成すれば、このように色々と応用したカスタマイズができちゃいます。機会があれば、今後も皆様にご活用いただけるTIPSをご紹介させて頂きますので楽しみに待っていて下さい。
また、レイアウト調整などのお悩みがございましたらレイアウト調整等5,000円〜承ります。また別途、弊社独自のカスタマイズなども承りますのでお気軽にお問合せ下さいませ。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介