- TOP
- カスタマイズ無料情報
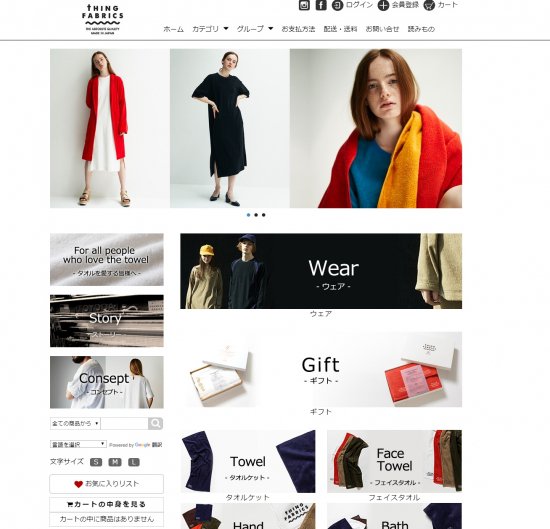
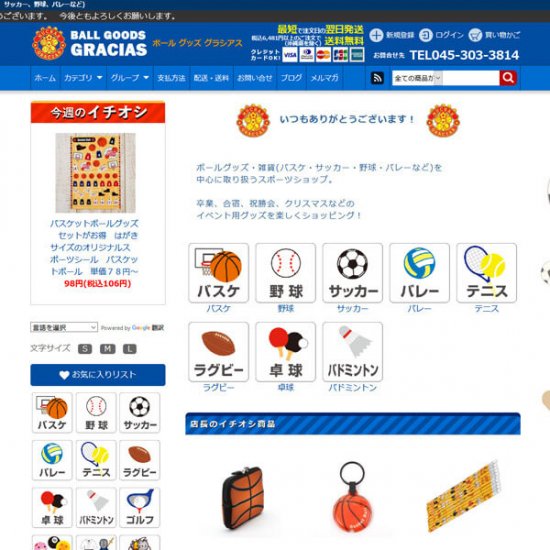
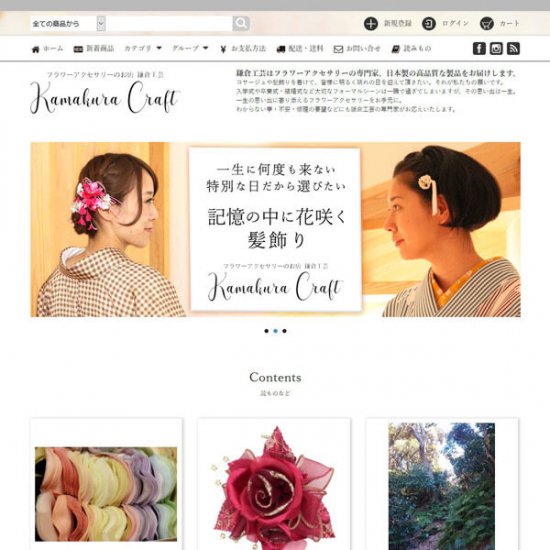
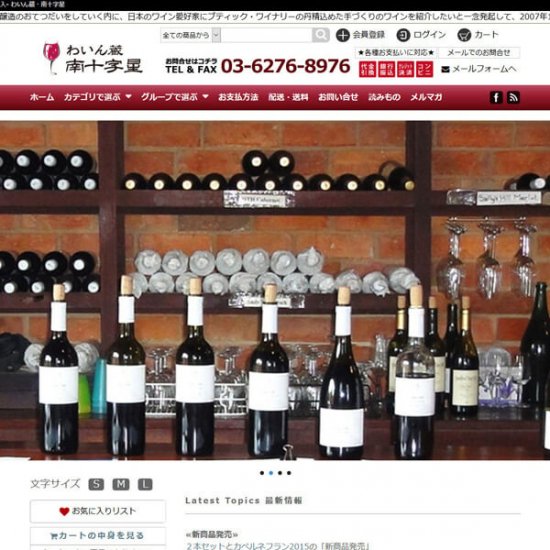
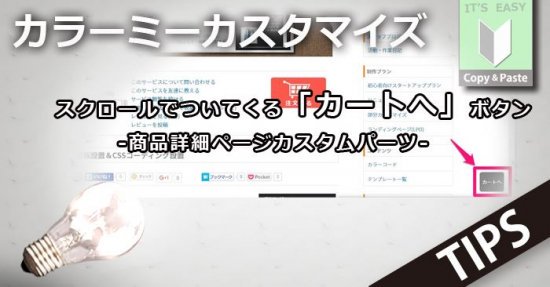
- スクロールで付いてくる「カートへ」ボタン -商品詳細-
 スクロールで付いてくる「カートへ」ボタン -商品詳細-
スクロールで付いてくる「カートへ」ボタン -商品詳細-
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
今回のコピペで簡単カスタマイズは、特に長い商品ページを採用しているショップにお勧めのカラーミーショップカスタマイズコードのご紹介です。
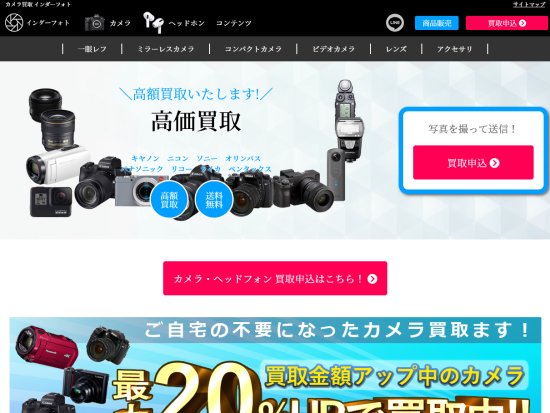
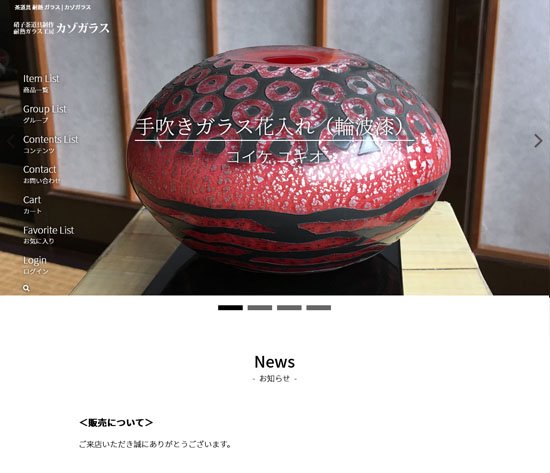
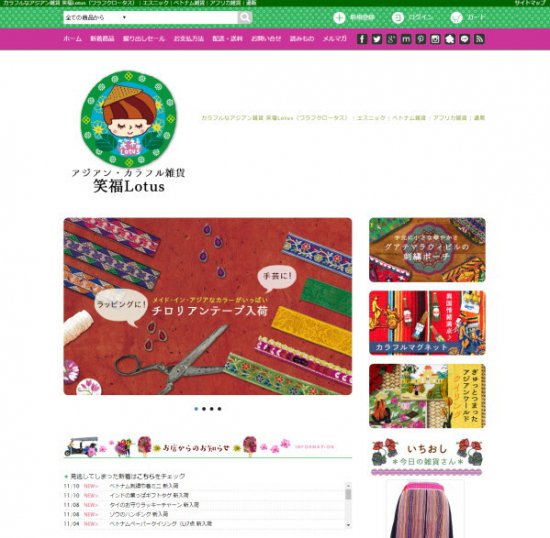
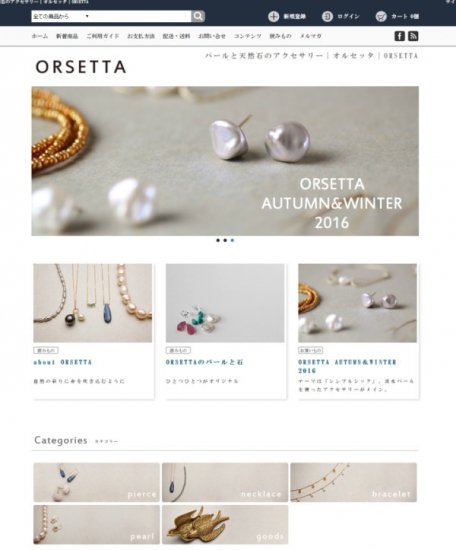
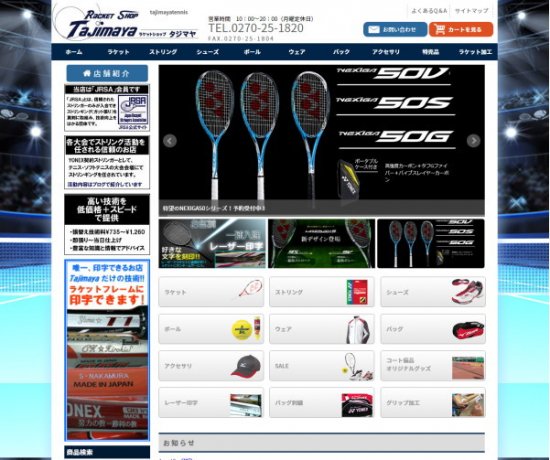
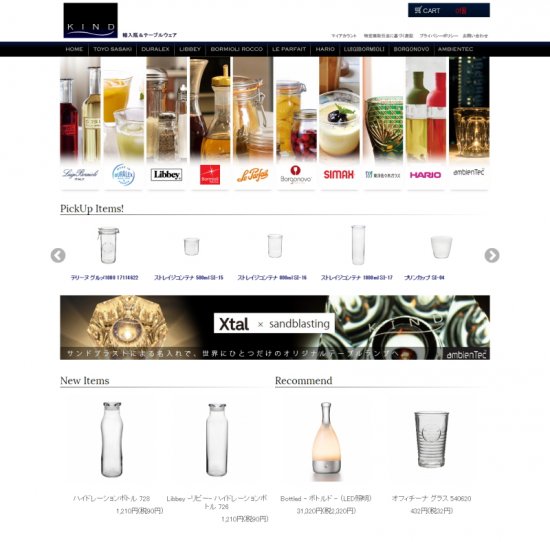
これはカラーミーショップの商品詳細ページにおいて、カート内ページへ飛ぶリンクボタン(「カートへ」ボタン)が画面右下に常に表示され、画面をスクロールしても自動で付いてくるというカスタムパーツです。ね、いいでしょ?
ちょこっと修正すればページの上までスクロールするボタンと併用できるカスタムパーツだと思いますので、いつものようにサクッとコピペしちゃってください。

上図のように、商品ページ内において右下に常に表示され、画面のスクロールにも自動で付いてくる「カートへ」ボタンのカスタマイズです。カラーミーショップだからこそ簡単コピペで実装できちゃいます。ちなみに、javascriptは使用しておりません。
スクロールでついてくる「カートへ」ボタンのカスタマイズコード
デザイン設定の商品詳細のHTML設定の一番下に下記のコードをコピペして下さい。
HTMLコード
<a id="scroll-go-cart" href="<{$view_cart_url}>" style="display: block;">カートへ</a>
CSSコード
デザイン設定の商品詳細のCSS設定の一番下に下記のコードをコピペして下さい。
/***************コピペで簡単!スクロールでついてくる「カートへ」ボタン*************************/
#scroll-go-cart {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6);
border-radius: 5px 5px 5px 5px;
bottom: 45px;
color: #FFFFFF;
display: block;
font-size: 12px;
padding: 15px 5px;
position: fixed;
right: 10px;
text-align: center;
text-decoration: none;
width: 50px;
z-index: 999;
}
#scroll-go-cart:hover{
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6); rgba(0,0,0,0.8);
}
※bottom: ○○○px; の数字を上げる事でボタンが上に移動します。
また、 right: ○○○px; の数字を上げる事で左に移動します。
以上、コピペで簡単カスタマイズでした
いかがでしたでしょうか?さらに、カラーミーショップなら一度コードを作成すれば、色々と応用したカスタマイズができちゃいます。
今後も順次、皆様にご活用いただけるTIPSをご紹介させていただく予定ですので楽しみに待っていて下さい。
その他、レイアウト調整などのご希望等ございましたら、レイアウト調整等5,000円〜料金表承ります。もちろん、各種独自カスタマイズも承りますので、弊社までお気軽にご相談下さいませ。
皆様のご要望を心よりお待ちしております。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 




 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介