- TOP
- カスタマイズ無料情報
- 第2弾!画面をスクロールしても自動で付いてくるカートボタン(オプション商品対応版)-商品詳細-
 第2弾!画面をスクロールしても自動で付いてくるカートボタン(オプション商品対応版)-商品詳細-
第2弾!画面をスクロールしても自動で付いてくるカートボタン(オプション商品対応版)-商品詳細-
※この情報は過去の情報となります。 動作しない可能性もございます。
カスタマイズに興味のある方へのあくまでも参考情報となります。
大変申し訳ございませんがカスタマイズに関するお問合せは承っておりません。
カスタマイズが必要な方は、是非ご依頼ください。
今回の「コピペで簡単カスタマイズ」は、前回のご紹介で大変ご好評いただきました、画面スクロールにも自動で付いてくるカートボタンのオプション対応版です。
前回の画面スクロールにも自動で付いてくるカートボタンはオプションを設定している商品には対応していませんでしたので、今回改めてオプション対応版のカスタムコードをご紹介させていただきます。
カラーミーショップなら、いつものようにコピペで簡単にカスタムできちゃう仕様ですので、皆様是非、ご活用下さいませ。
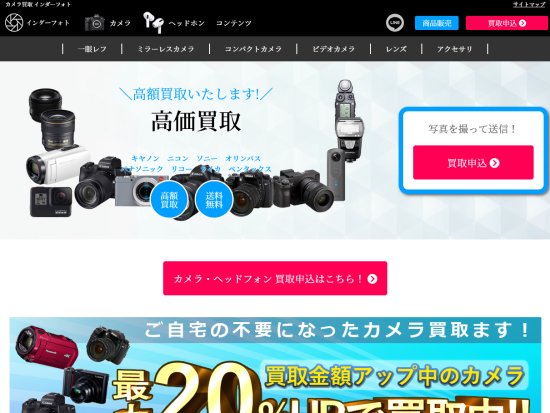
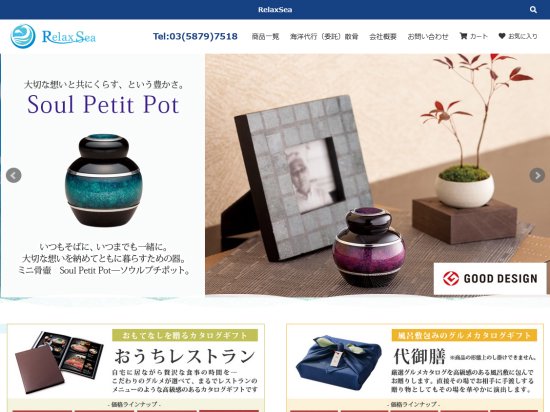
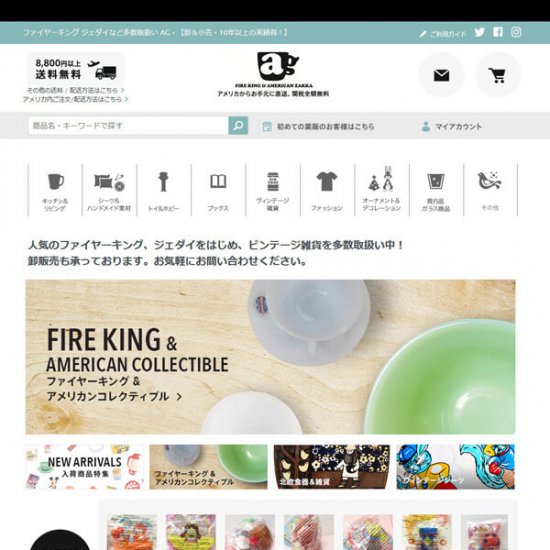
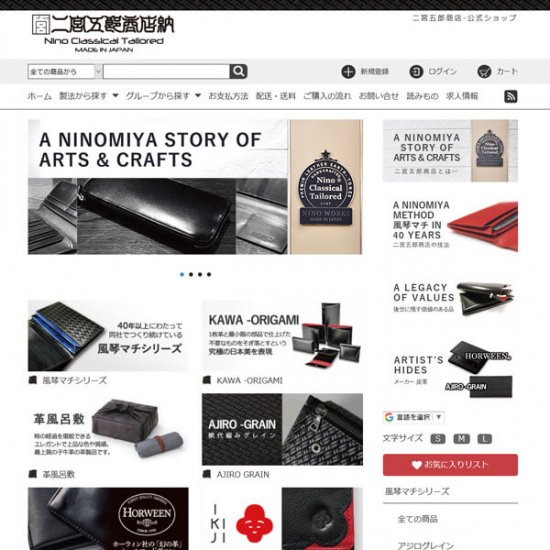
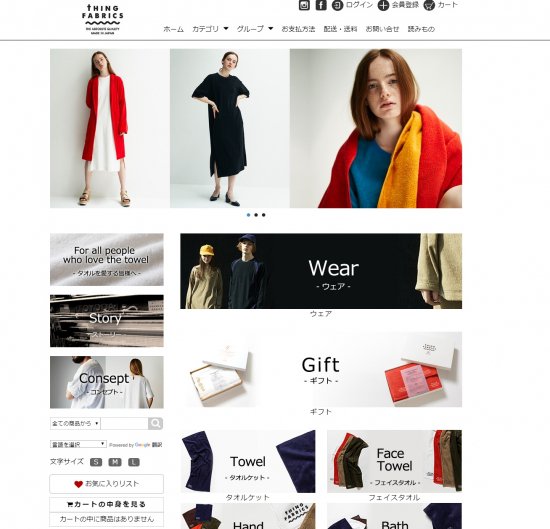
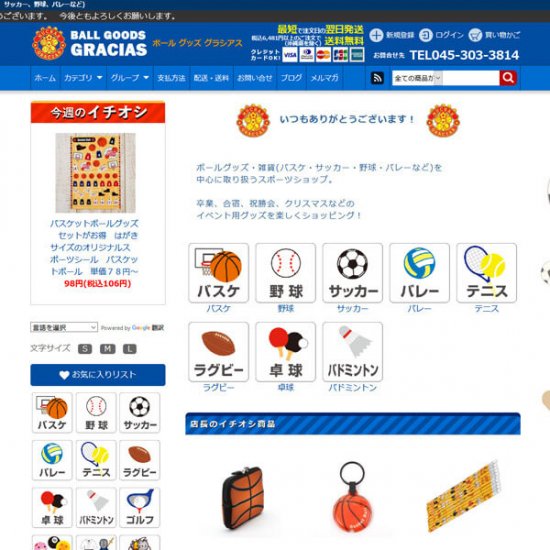
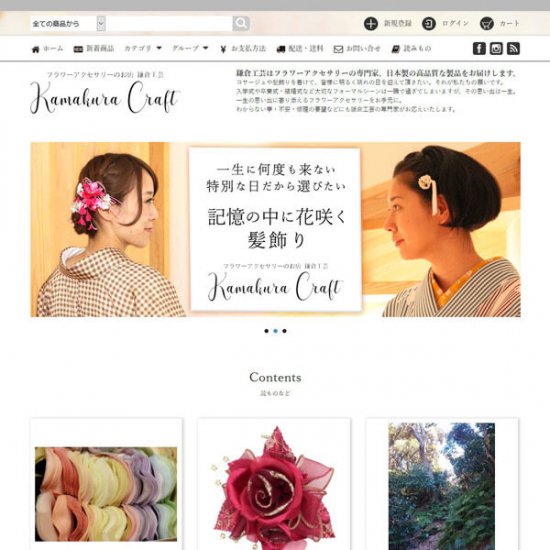
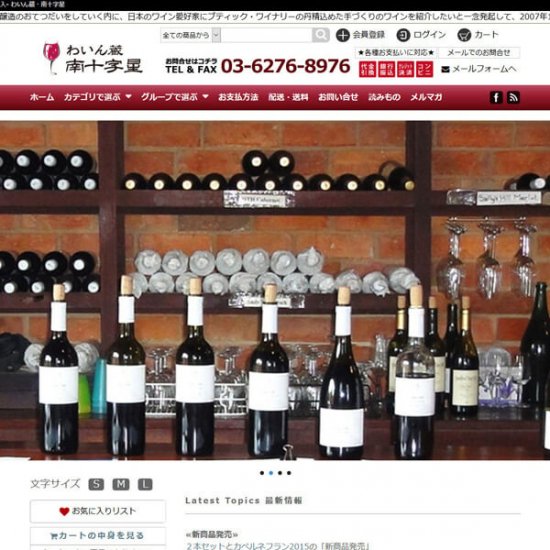
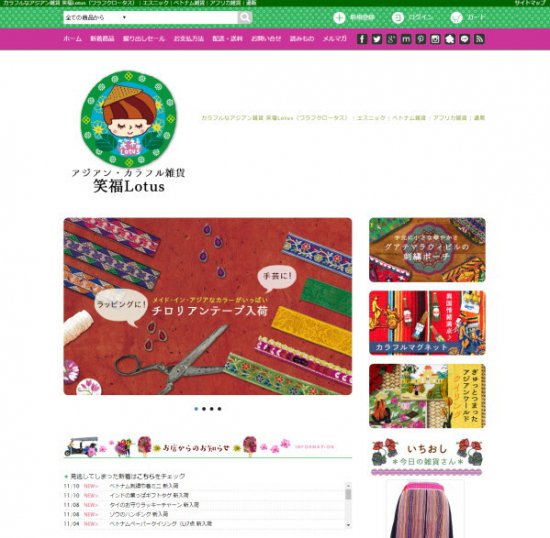
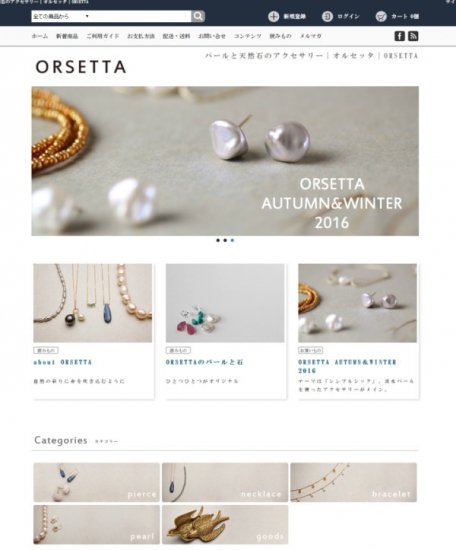
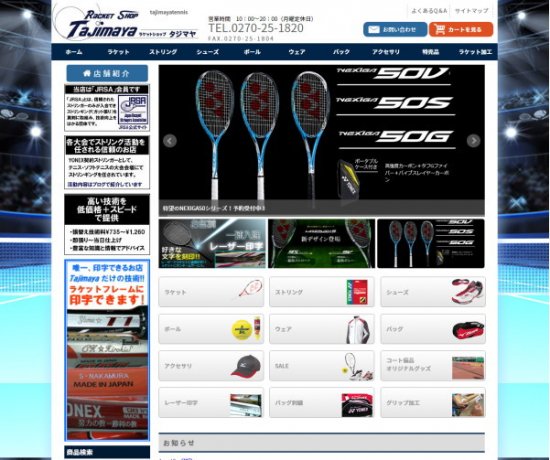
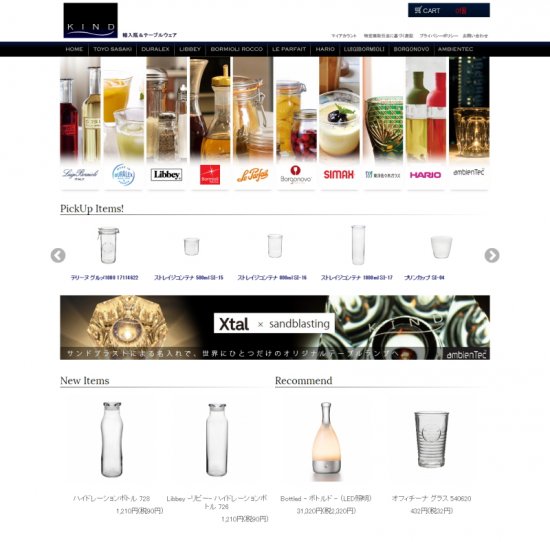
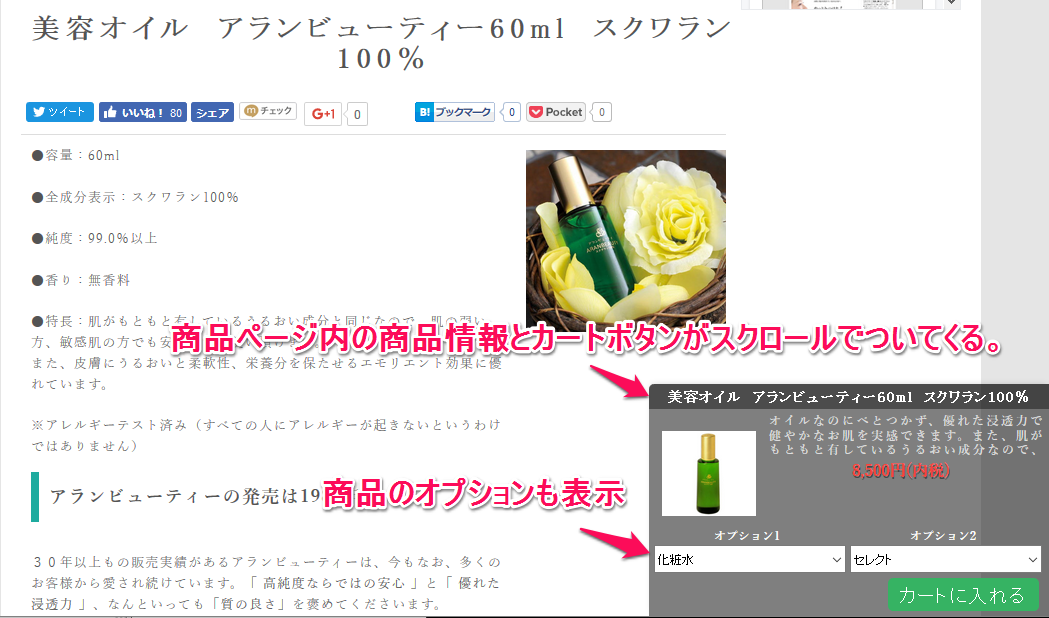
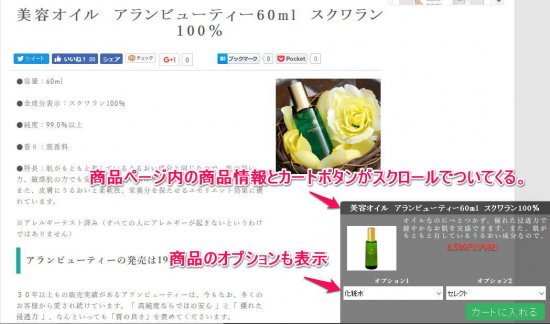
このカスタマイズは、下図のように商品ページの右下に常にカート情報が表示され、画面をスクロールしても自動で付いてくるカートボタンのカスタマイズです。特に、商品ページが長いショップには最適な部分カスタマイズにとなっています。

※右下の表示領域には「商品タイトル」「簡易説明」「価格」「画像」「オプション1」「オプション2」が表示されます。
売り切れてしまった商品の場合には、自動で売り切れの表示になると共に、「カートに入れる」ボタンもクリックできなくなるよう、自動で切り替わります。

スクロールでもついてくるカートボタン(オプション対応版)のカスタマイズコード
デザイン設定の商品詳細のHTML設定の一番下に下記のコードをコピペして下さい。
デザイン編集画面はこちら
HTMLコード
<div class="under-bar">
<p class="under-bar-header"><{$product.name}></p>
<{if $product.img_url != ""}>
<div class="img-box"> <img alt="<{$product.name}>" border="0" src="<{$product.img_url}>" title="<{$product.name}>"></div>
<{/if}>
<div class="right-body">
<p class="quick-instruction"><{$product.simple_explain}></p>
</div>
<div class="under-price">
<{if $option_price.min != "" and $option_price.max != ""}>
<{$option_price.min}>〜<{$option_price.max}>
<{else}>
<{$product.sales}>
<{/if}>
</div>
<{if !$product.soldout_flg}>
<form name="under-product_form" method="post" action="https://secure.shop-pro.jp/?mode=cart_inn">
<input type="hidden" name="product_num" value="1" />
<input type="hidden" name="product_id" value="<{$product.id}>" />
<input type="hidden" name="user_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="members_hash" value="<{$smarty.request.PHPSESSID}>" />
<input type="hidden" name="shop_id" value="<{$view_inq_url|regex_replace:'/.+shop_id=/':''|regex_replace:'/&.+/':''}>" />
<input type="hidden" name="members_id" value="<{$members_id}>" />
<input type="hidden" name="back_url" value="http://<{$smarty.server.HTTP_HOST}><{$smarty.server.REQUEST_URI}>" />
<!--商品オプションをプルダウン形式で表示-->
<{section name=num loop=$option}>
<div class="under-bar-option">
<span class="under-bar-name"><{$option[num].name}></span>
<select name="<{$option[num].select_name}>">
<{html_options values=$option_value[num].id output=$option_value[num].name selected=$key }>
</select>
</div>
<{/section}>
<input type="submit" name="underbar-caart-button" value="カートに入れる" />
</form>
<{else}>
<p class="under-bar-sould-out">売り切れ</p>
<{/if}>
</div>
CSSコード
デザイン設定の商品詳細のCSS設定の一番下に下記のコードをコピペして下さい。
/***************コピペで簡単!常に表示するカートボタン*************************/
.under-bar {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.5);
border-radius: 5px 0 0 0;
bottom: 0;
box-shadow: 0 -2px 6px -3px rgba(0, 0, 0, 0.2);
height: auto;
position: fixed;
right: 0;
top: auto;
width: 400px;
z-index: 9999;
}
.under-bar p.under-bar-header {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.4);
border-radius: 5px 0 0 0;
color: #FFFFFF !important;
display: block;
font-family: "MS P明朝","MS PMincho","MS 明朝",serif;
font-size: 15px !important;
font-weight: bold !important;
height: 1em !important;
line-height: 15px !important;
margin: 0 !important;
overflow: hidden;
padding: 5px 0 !important;
text-align: center !important;
white-space: pre;
width: 100%;
}
.under-bar .img-box img {
bottom: -100% !important;
left: -100% !important;
margin: auto !important;
max-height: 85px !important;
max-width: 110px !important;
padding: 5px !important;
position: absolute !important;
right: -100% !important;
top: -100% !important;
}
.under-bar .right-body {
color: #ebebeb;
float: right;
letter-spacing: 0.2em;
margin: 5px 0;
overflow: hidden;
padding: 0;
width: 280px;
}
.under-bar .img-box {
bottom: -5px;
float: left;
height: 118px;
margin: 0 5px;
position: relative;
width: 110px;
}
.under-bar p.quick-instruction {
color: #dddddd;
font-size: 12px !important;
height: 3.5em !important;
line-height: 1.2 !important;
margin: 0 !important;
overflow: hidden !important;
padding: 0 !important;
}
.under-bar input[name="underbar-caart-button"] {
background-color: #36B363;
border: medium none;
border-radius: 5px 5px 5px 5px;
color: #FFFFFF;
float: right;
font-size: 18px;
height: auto;
letter-spacing: 2px;
margin: 0 10px 5px 0;
padding: 5px 10px;
}
.under-bar input[name="underbar-caart-button"]:hover
{
opacity: 0.7;
}
.under-bar-sould-out {
background-color: #F9423A !important;
border: medium none !important;
border-radius: 5px 5px 5px 5px !important;
bottom: 5px !important;
color: #FFFFFF !important;
font-size: 18px !important;
height: auto !important;
letter-spacing: 2px !important;
margin: 0 !important;
padding: 5px 10px !important;
position: absolute !important;
right: 0 !important;
text-align: center !important;
right: 15px !important;
}
.under-price {
color: #f9423a;
float: left;
font-size: 16px;
font-weight: bold;
margin: 0 10px 5px 0;
text-align: center;
text-shadow: 1px 2px #454545;
width: 66%;
}
.under-bar form {
float: left;
width: 100%;
}
.under-bar-option {
float: left;
margin: 0 0 5px;
width: 49%;
}
.under-bar-option select {
font-size: 12px;
margin: 0 5px;
padding: 5px 0;
width: 98%;
}
.under-bar-option .under-bar-name {
color: #FFFFFF;
display: inline-block;
font-size: 12px;
padding: 0;
text-align: center;
width: 100%;
}
以上、コピペで簡単カスタマイズでした
いかがでしたでしょうか?カラーミーショップなら、一度コードを作成すれば、このように色々と応用してカスタマイズができちゃいます。
今後も機会があれば、皆様にご活用いただけるTIPSをご紹介させて頂きますので楽しみに待っていて下さい。
また、レイアウト調整などのお悩みがございましたらレイアウト調整等5,000円〜承ります。また別途、弊社独自の各種カスタマイズも承りますのでお気軽にお問合せ下さいませ。
カスタマイズメニューはこちらから、また、メニューにないカスタマイズも承ります。どうぞお気軽に右下のお問い合わせからご相談くださいませ。


 3つのプランをご用意
3つのプランをご用意  カラーミーカスタマイズ ご案内
カラーミーカスタマイズ ご案内 



 COLOR ME アプリストアで販売中のアプリのご紹介
COLOR ME アプリストアで販売中のアプリのご紹介